4.7 CSS 3新增选择器前瞻[1]
前言:Google的Chrome对于学习最新的CSS选择器的人来说是一个好消息,因为它支持CSS3的新选择器,所以本猫也把书里面没有展开介绍的部分,重新充实了一下。当然,书已经下印厂无法修改了,但是来这里看的人们可以先睹为快了。
目前支持这3种匹配方式的属性选择器的浏览器有:IE 7.0、Firefox 2.0、Opera 9.2、Safari等。现在还有Google的Chrome。
-----------------------------------------
CSS 3在CSS 2支持的选择器的基础上,又增加了多种功能强大而且非常实用的选择器,在本节内将对这些选则器作简单介绍。
提示:读者可以访问W3C的官方网站http://www.w3.org/(英文)了解更多关于CSS3的信息。
4.7.1 更多的属性选择器
虽然到本书完稿之日,CSS 3还未正式公布,但是其部分内容已经被一些浏览器采纳并支持,例如子字符串匹配的属性选择器等。
CSS 3对属性选择器的又增加了3种子字符串的匹配方式:
1) E[att^="val"]
匹配所有E元素中att属性的值以“val”开始的所有元素。
2) E[att$="val"]
匹配所有E元素中att属性的值以“val”结束的所有元素。
3) E[att*=”val”]
匹配所有E元素中att属性的值中包含字符串“val”的所有元素。
例如有XHTML结构如下:
<div class="nav-primary">class=" nav-primary"</div>
<div class="content-primary">class="content-primary"</div>
<div class="content-secondary">class="content-secondary"</div>
<div class="tertiary-content">class="tertiary-content"</div>
<div class="nav-secondary">class="nav-secondary"</div>
<div class="content-primary">class="content-primary"</div>
<div class="content-secondary">class="content-secondary"</div>
<div class="tertiary-content">class="tertiary-content"</div>
<div class="nav-secondary">class="nav-secondary"</div>
如果定义如下CSS规则,其显示如图4-36所示。
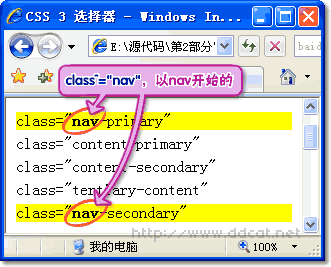
div[class^="nav"] { background:#ff0; }
图4-36 E[att^="val"]选择器的应用
注意,此处的匹配与“-”无关,只是简单的字符串匹配。
如果定义如下CSS规则,其显示如图4-37所示。
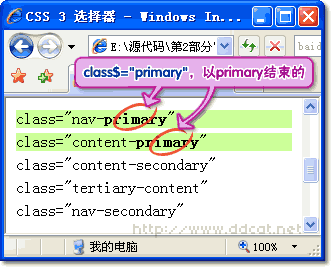
div[class$="primary"] { background: #CF9; }
图4-37 E[att$="val"]选择器的应用
如果定义如下CSS规则,其显示如图4-38所示。
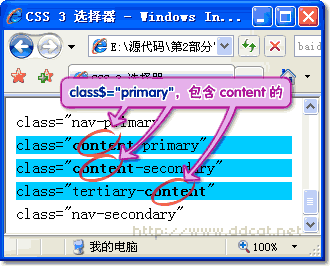
div[class*="content"] { background: #0CF; }
图4-38 E[att*="val"]选择器的应用
4.7.2 普通兄弟选择器
CSS 2内有相邻选择器,只匹配相邻的兄弟元素,而普通兄弟选择器则可以匹配不相邻的兄弟元素,其语法如下:
E ~ F { …… }
匹配所有F元素,如果他是E的兄弟元素,且在E之后出现。
例如有如下代码,其在浏览器内显示如图4-39所示。
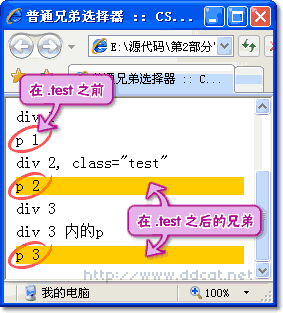
.test ~ p { background: #FC0; }
<div>
<div>div 1</div>
<p>p 1</p>
<div class="test">div 2, class="test"</div>
<p>p 2</p>
<div>div 3
<p>div 3 内的p</p>
</div>
<p>p 3</p>
</div>
<div>
<div>div 1</div>
<p>p 1</p>
<div class="test">div 2, class="test"</div>
<p>p 2</p>
<div>div 3
<p>div 3 内的p</p>
</div>
<p>p 3</p>
</div>
图4-39 普通兄弟选择器的应用
此日志的引用地址
GB2312 http://www.ddcat.net/blog2005/tback.php?id=238&encode=gb2312
UTF-8 http://www.ddcat.net/blog2005/tback.php?id=238&encode=utf-8




2 条评论
1.rocket | 08.09.06 1:56 pm
不错
2. vincent | 08.11.19 11:12 am
很好 很强大
发表评论