4.7 CSS3新选择器:结构伪类(Structural pseudo-classes)(1)
4.7.3 结构伪类(Structural pseudo-classes)
CSS 3增加了大量的结构伪类,利用文档结构树来实现表现,从而可以减少页面内class属性和ID属性的定义,使得文档更加简洁。
以下示例,请使用Win XP的Google Chrome或者MAC OS X的Safari 3.1查看。
1. E:root
匹配文档的根元素。在(X)HTML中,根元素就是<html>元素。例如:
:root { border: 1px solid blue; }
在(X)HTML文档中,其效果等同于:
html { border: 1px solid blue; }
2. E:nth-child(n)
匹配所有在其父元素中排第n个的E元素。n可以是数字/关键字/公式,例如:
tr:nth-child(3) { …… } /* 匹配所有表格里面排第3的行<tr> */
tr:nth-child(2n+1) { …… } /* 2n+1,公式,匹配所有奇数行 */
tr:nth-child(odd) { …… } /* odd:关键字,匹配所有奇数行 */
tr:nth-child(2n) { …… } /* 2n:匹配所有偶数行*/
tr:nth-child(even) { …… } /* even:关键字,匹配所有偶数行li */
tr:nth-child(2n+1) { …… } /* 2n+1,公式,匹配所有奇数行 */
tr:nth-child(odd) { …… } /* odd:关键字,匹配所有奇数行 */
tr:nth-child(2n) { …… } /* 2n:匹配所有偶数行*/
tr:nth-child(even) { …… } /* even:关键字,匹配所有偶数行li */
注意:元素的第一个子元素索引为“1”。
------查看示例文件------
利用这个伪类,可以很容易地实现双背景色甚至多背景色表格等效果。
例如有xhtml如下:
<ol id="sample1">
<li>列表项哦列表项</li>
<li>列表项哦列表项</li>
<li>列表项哦列表项</li>
<li>列表项哦列表项</li>
</ol>
<li>列表项哦列表项</li>
<li>列表项哦列表项</li>
<li>列表项哦列表项</li>
<li>列表项哦列表项</li>
</ol>
CSS如下:
#sample1 li:nth-child(even) { /* #sample1的子元素中排序为奇数的li */
background:#FF9; /* 也可以设定float、margin、border等属性 */
}
#sample1 li:nth-child(odd) {
background:#FC3;
}
background:#FF9; /* 也可以设定float、margin、border等属性 */
}
#sample1 li:nth-child(odd) {
background:#FC3;
}
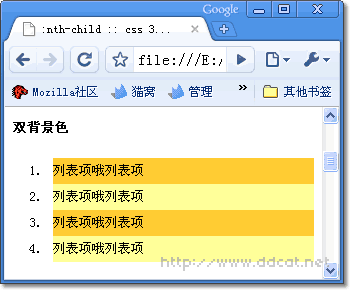
其显示如图4-41所示。
图4-41 E:nth-child(n)的应用1
也可以实现三色甚至多色的背景。例如下列代码:
#sample2 li:nth-child(3n+1) {
background:#F90;
}
#sample2 li:nth-child(3n+2) {
background:#Fc3;
}
#sample2 li:nth-child(3n) {
background:#FF9;
}
<ol id="sample2">
<li>列表项哦列表项</li>
<li>列表项哦列表项</li>
……
</ol>
background:#F90;
}
#sample2 li:nth-child(3n+2) {
background:#Fc3;
}
#sample2 li:nth-child(3n) {
background:#FF9;
}
<ol id="sample2">
<li>列表项哦列表项</li>
<li>列表项哦列表项</li>
……
</ol>
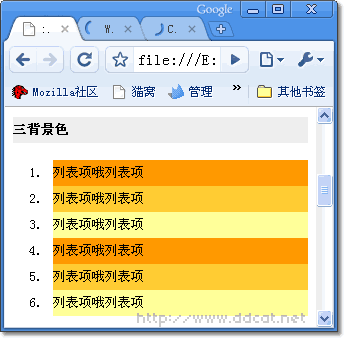
其显示如图4-42所示。
图4-42 E:nth-child(n)的应用2
此时需注意的是,3n+1表示的是3行循环内的第1行,而3n则是第3行。
同时,也可以指定某一个特定的子元素,例如下列代码:
#sample3 li:nth-child(1) {
color:#F00;
}
#sample3 li:nth-child(2) {
color:#F60;
}
#sample3 li:nth-child(3) {
color:#FC0;
}
<h4>前3名不同显示的排行榜</h4>
<ol id="sample3">
<li>列表项哦列表项</li>
<li>列表项哦列表项</li>
<li>列表项哦列表项</li>
……
</ol>
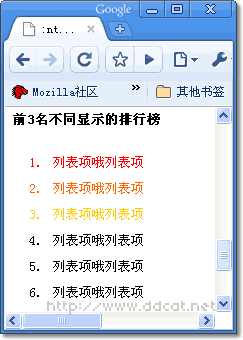
分别指定了第1、2、3个li的前景颜色color,其显示如图4-43所示。
图4-43 E:nth-child(n)的应用3
也可以为同一列的单元格td指定相同的背景色:
#sample4 td:nth-child(3n+1) {
background:#FCC;
}
#sample4 td:nth-child(3n+2) {
background:#F99;
}
#sample4 td:nth-child(3n+3) {
background:#C6F;
}
<table border="0" cellspacing="0" cellpadding="0" id="sample4">
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
……
</table>
background:#FCC;
}
#sample4 td:nth-child(3n+2) {
background:#F99;
}
#sample4 td:nth-child(3n+3) {
background:#C6F;
}
<table border="0" cellspacing="0" cellpadding="0" id="sample4">
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
……
</table>
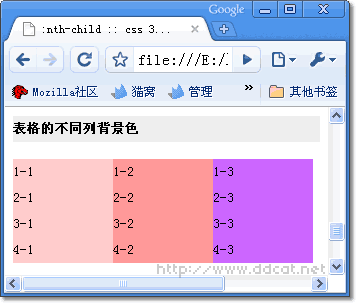
其显示如图4-44所示。
图4-44 E:nth-child(n)的应用4
但是,需要特别注意的是,父元素内所有的子元素都参与排序,而无论元素的类型是什么,在上面的例子中,子元素的类型都是单一的(li或者td),而下面这个例子中,子元素的类型不再单一(包括dt和dd):
<dl id="sample5">
<dt>dt 1,总排行1</dt>
<dd>dd 1,总排行2</dd>
<dt>dt 2,总排行3</dt>
<dd>dd 2,总排行4</dd>
<dd>dd 3,总排行5</dd>
<dt>dt 3,总排行6</dt>
<dt>dt 4,总排行7</dt>
<dd>dd 4,总排行8</dd>
</dl>
<dt>dt 1,总排行1</dt>
<dd>dd 1,总排行2</dd>
<dt>dt 2,总排行3</dt>
<dd>dd 2,总排行4</dd>
<dd>dd 3,总排行5</dd>
<dt>dt 3,总排行6</dt>
<dt>dt 4,总排行7</dt>
<dd>dd 4,总排行8</dd>
</dl>
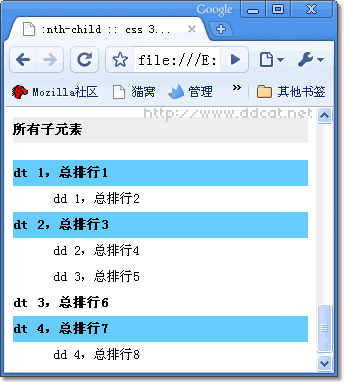
如果设定如下的CSS,那么其显示的效果则如图4-45所示。
#sample5 dt {
font-weight:bolder;
}
#sample5 dt:nth-child(odd){
background:#6CF;
}
font-weight:bolder;
}
#sample5 dt:nth-child(odd){
background:#6CF;
}
图4-45 E:nth-child(n)包括父元素内所有类型的子元素
由图4-45读者可以发现,判断dt是否为奇数的条件是其在子元素内总排序,而不是dt元素单独排序。
------查看示例文件------
此日志的引用地址
GB2312 http://www.ddcat.net/blog2005/tback.php?id=240&encode=gb2312
UTF-8 http://www.ddcat.net/blog2005/tback.php?id=240&encode=utf-8





发表评论