CSS核心:再说框模型(Box Model)
2010年7月13日
框模型(Box model,也译作“盒模型”)是CSS非常重要的概念,也是比较抽象的概念。
文档树中的元素都产生矩形的框(Box),这些框影响了元素内容之间的距离、元素内容的位置、背景图片的位置等等。而浏览器根据视觉格式化模型(Visual formatting model)来将这些框布局成访问者看到的样子。
因此,要掌握使用CSS布局的技巧,就需要深入了解框模型和视觉格式化模型的原理。
1 框模型(Box Model)
浏览器内显示的元素都可以看作是一个装了东西的矩形的盒子,这些矩形的盒子嵌套、叠加或者并列在一起,形成了页面。
提示:“box model”往往被译为“盒模型”。但是盒子是具有厚度的,也就是说盒子是三维的,而框则没有厚度,是二维的,因此本书采用了“框模型”这个译法。
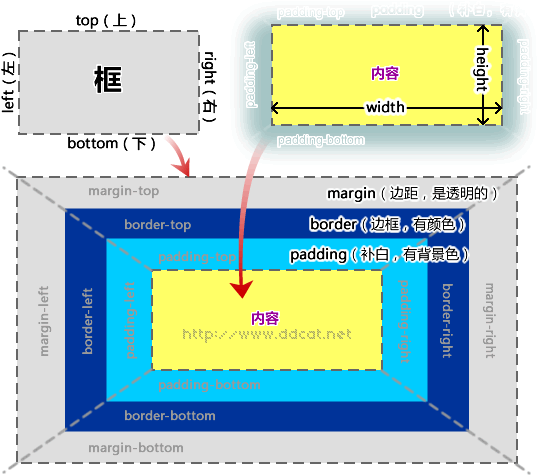
图1显示了每一个元素的“框(Box)”由几部分组成:

图1 框(Box)的组成
- 内容(content)
- 例如:文字、图片或者其他元素等,内容也可以看作是一个长方形的框,width(宽度)和height(高度)2个CSS属性设定的就是内容框的宽度和高度。
- 边框(border)
- 边框(也译为边界)是可以具体显示出来的,可以设定宽度、外观样式和颜色。
- 补白(padding)
- 补白(也译为填充、内边距、内补丁等)是内容框与边框之间的距离,补白部分显示的是背景。
- 边距(margin)
- 边距(也译为边白、外边距、外补丁等)是边框外的透明区域,用来设定本元素与其它元素之间的距离。
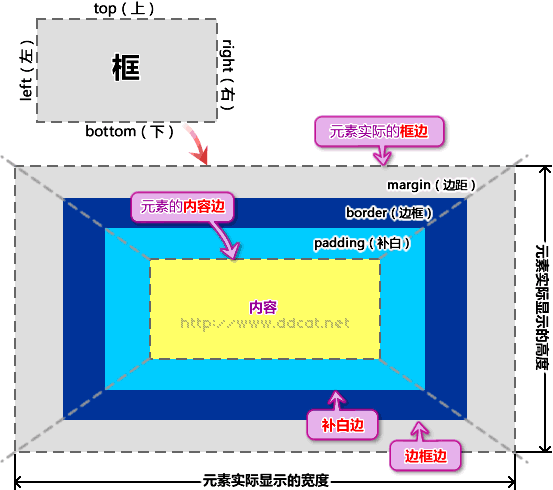
一个元素框,又有上、右、下、左四个方向的边,如图2所示。

图2 框组成部分的边缘划分
由图2大家可以发现,1个元素所占的区域其实是由几个矩形框组成:元素的内容框、补白形成的框、元素的边框以及边距形成的框。这些框的边缘又有如下定义:
- 元素内容框的边缘,称为“内容边(content edge)”或“内边(inner edge)”,4条内容边形成“内容框(content box)”。
- 补白形成的框的外边缘,称为“补白边(padding edge)”,补白边围绕框的补白。如果补白宽度为0,则补白边和内容边重合。4条补白边形成“补白框(padding box)”。
- 边框形成的框的外边缘,称为“边框边(border edge)”。如果边框宽度为0,则边框边和补白边重合。4条边框边形成“边框框(border box)”。
- 边距形成的框的外边缘,称为“边距边(margin edge)”或“外边(outer edge)”,边距边围绕框的边距。如果边距宽度为0,则边距边和边框边重合。4条边距边形成“边距框(margin box)”。
内容框的尺寸(宽度和高度)取决于若干个因素,例如:
- 产生框的元素是否设定了width属性或height属性;
- 框是否包含文本或其它框;
- 框是否是一个表格等等。
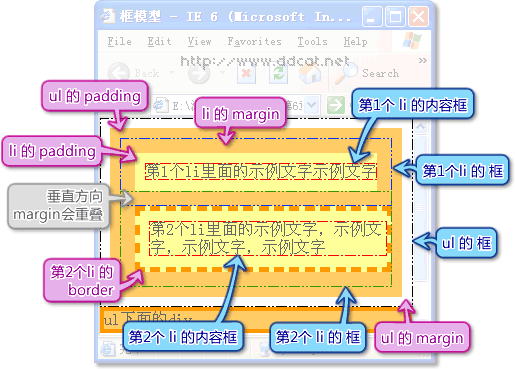
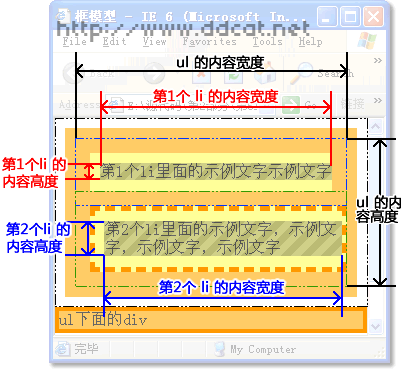
例如下列代码(查看实例)其内容框与框之间的关系,如图3、图4所示。
* { margin:0; padding:0; color:#666;} /* 清除浏览器默认的样式 */
div { border:4px solid #F90; background:#FC6;}
ul { list-style:none; margin:10px; padding:10px; background:#FC6;}
li { padding : 10px 0 10px 10px; background : #FF9;margin : 15px;}
.sample { margin-right:0; border:5px dashed #F90;}
<ul> <li>第1个li里面的示例文字示例文字</li> <li>第2个li里面的示例文字</li> </ul> <div>ul下面的div</div>

图3 内容框与框的关系

图4 内容的尺寸与框的关系
由图3和图4,我们可以发现:
元素的框宽度 = 左边距(margin-left) + 左边框宽(border-left-width) + 左补白(padding-left) + 内容宽度(width) + 右补白(padding-right) + 右边框宽(border-right-width) + 右边距(margin-right)元素的框高度 = 上边距(margin-top) + 上边框宽(border-top-width) + 上补白(padding-top) + 内容高度(height) + 下补白(padding-bottom) + 下边框宽(border-bottom-width) + 下边距(margin-bottom)
提示:关于margin在垂直方向重叠的情况,请参见本章[8.9.2.2 边距的重叠]一节。
在IE 5.5及更早的版本,以及在怪异模式中的IE 6.0/7.0中,会错误地将框模型理解为:
width = border-left + padding-left + 内容宽度 + padding-right + border-rightheight = border-top + padding-top + 内容高度 + padding-bottom + border-bottom
也就是说,错误的框模型把width和height理解为边框框的宽度和高度,而不是内容框的。(当然,很多人都认为这样的设定更容易计算布局的尺寸。)
例如下列代码:
div { width:300px; margin:10px; padding:15px; border:5px solid #ccc;}
则div的框宽度应为360px(10px + 5px + 15px + 300px + 15px + 5px +10px),而在IE的错误框模型中,框的宽度为320px(10px + 300px +10px),实际的内容宽度为260px(300px – 15px*2 – 5px*2)。
因此会造成元素尺寸显示的不正确。
提示:在CSS 3中,制作者可以通过“box-sizing ”属性来指定width和height的值应用在内容框或者边框框上。

猫猫辛苦了
看图看得头晕
你出了书吗,我在图书馆里借了一本关于CSS的书籍,里面的某些内容跟你这篇文章一样….
————————–
貓回復:是的,別具光芒系列有兩本書
请问图三的那个注释框是用什么软件做的?
————————–
貓回復:fireworks
感谢~~~
哦,很详细的说….好好学习!!!!
做那种随便指向某个方向的箭头框有教程么?而且框和箭头合体了,怎么做啊?感谢。
貓回复:那個箭頭是自己用鋼筆勾的。
想买这本书,怎么联系你啊。翻遍页面找不到你的联系方式。放一个QQ也好啊。
欢迎加入别具光芒群:4517434
可能的话,加我的QQ 498983562
你好别具光芒那本书哪里能弄到了,我买一本了
呃。。。。估计你只能【淘宝】了。。。