美工是怎麼被程序員搞死的
2010年8月28日
前些日子幫朋友設計了一個網站,主要是頁面設計和靜態頁面製作,程序由他們公司的程序員來完成。
結果,這個網站,最後做到我要崩潰。
首先,設計不是從首頁開始的,而是從一個欄目頁開始。
而後的新聞頁、首頁、產品頁,都可以說是不同的外觀。
最讓我鬱悶的,就是做好的html頁面,在瀏覽器內都調試好了交給程序,最後,你卻不知道會看到什麼樣的結果。
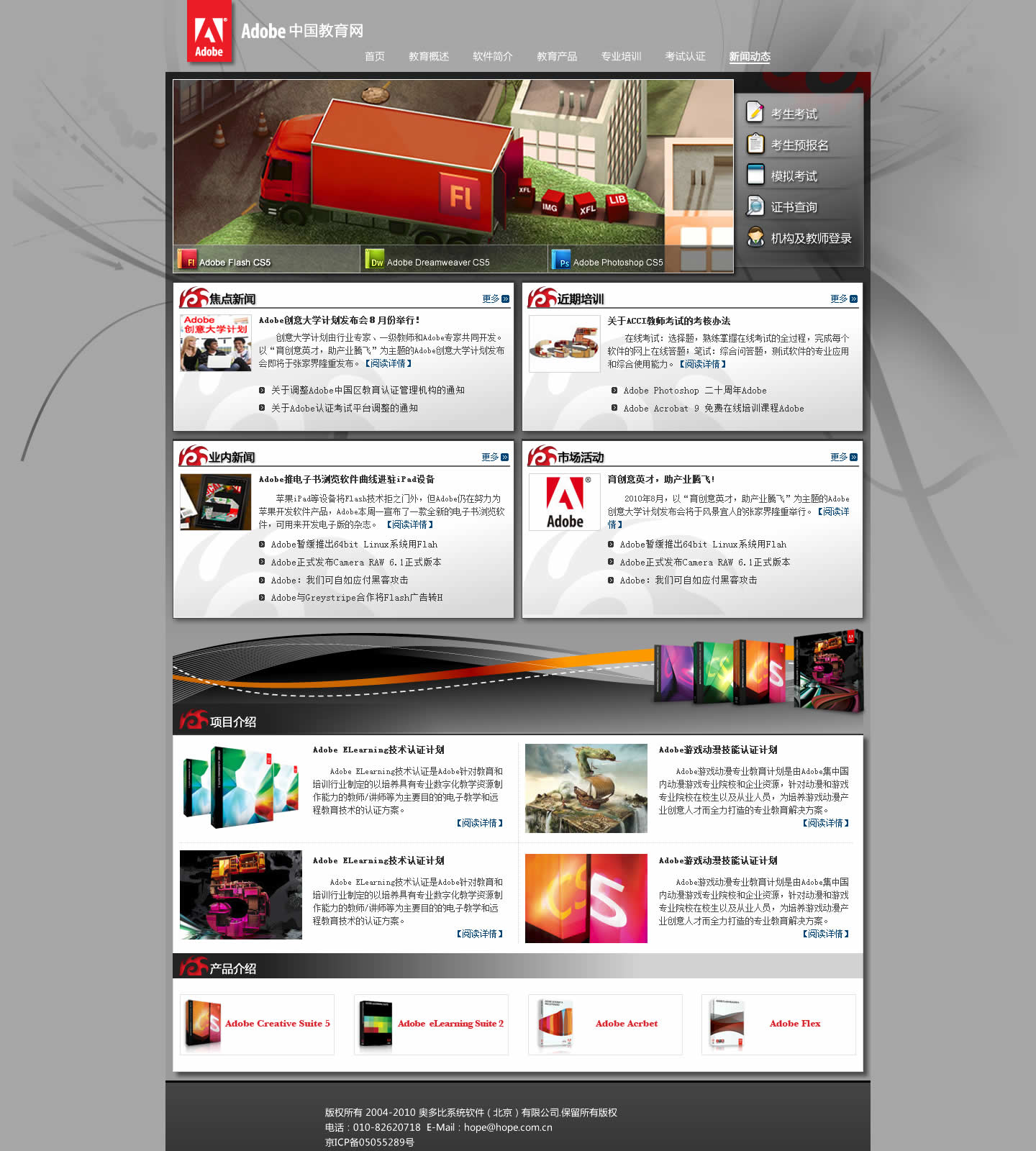
先看看首頁吧:
客戶當然要提修改意見:
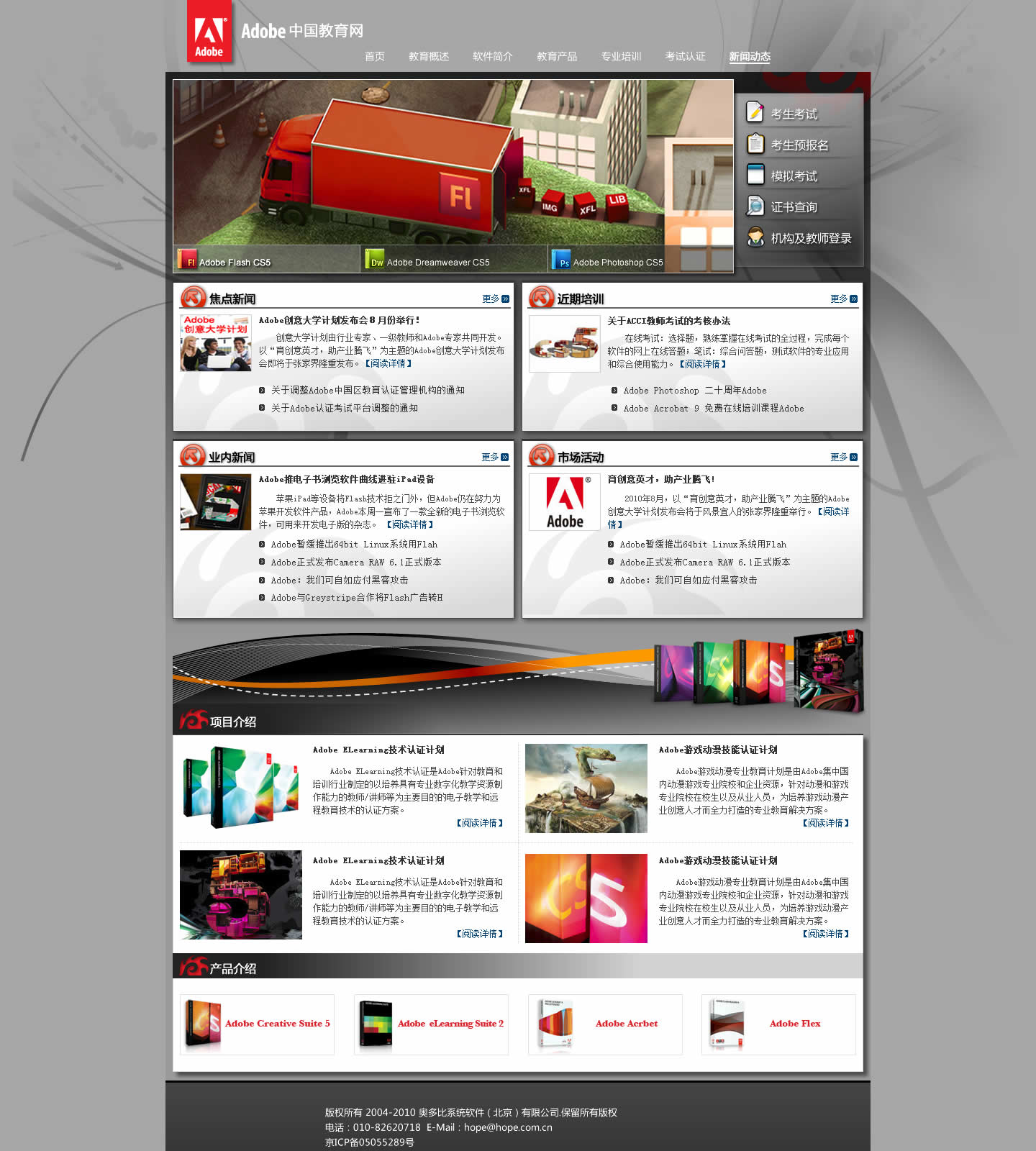
最後程序員覺得不太好看給美化了一下……
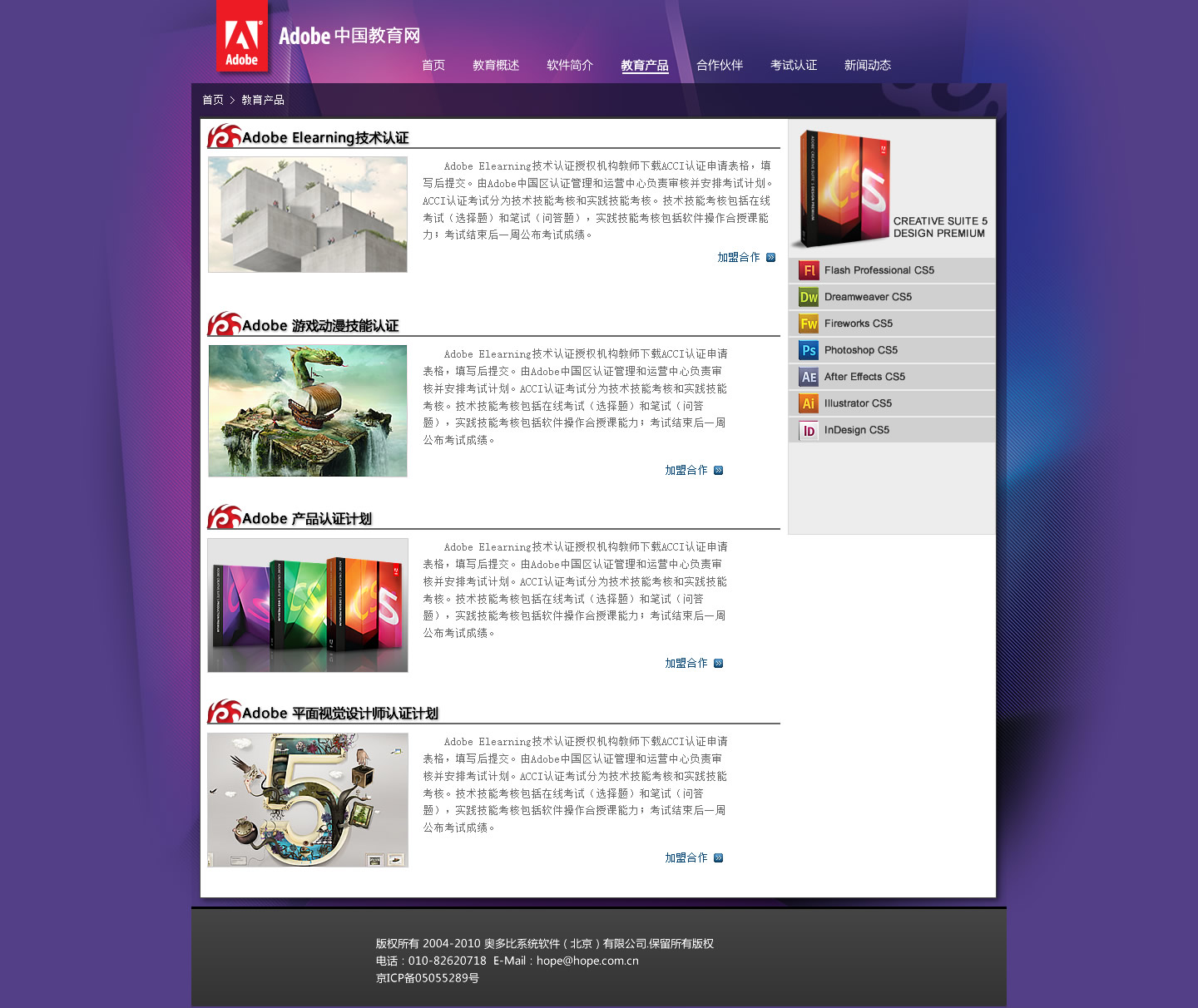
再看看產品頁的設計稿:
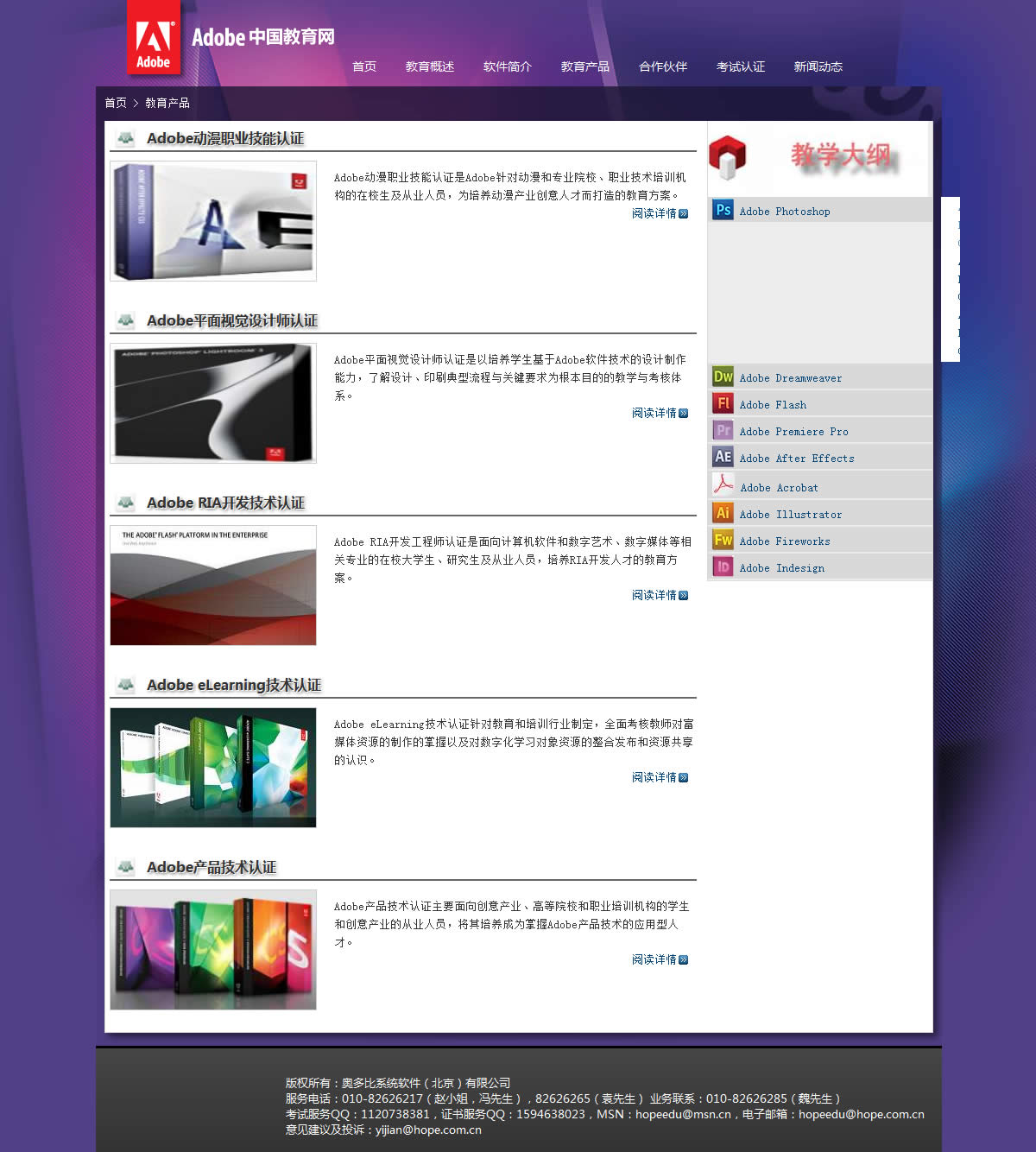
程序大哥照例給美化了一下……
其他頁面多多少少,都被美化過了,最後看到這個網站的時候,我已經徹底無語了。
(注:考試認證欄目,我未參與。)
以前也遇到過對設計指指點點的程序,但是,他們也就是指點而已,今兒算讓我碰上厲害的了。
程序大哥們,你們已經很牛了,放設計一條生路吧!!
後記:
各位看官請仔細看!頁面我是做好html和css給過去的,不需要程序做頁面,他只要生成一下文字內容和標題列表。
主要改動的地方:
- 標題前面的圖標,換成了一個用大圖縮小也沒處理的模糊圖。
- 項目介紹的配圖,他都是直接壓縮以後就放上來的。
- 最下面滾動產品處是他自己加的js,結果他多套了一個層,就多出來一個陰影(非ie瀏覽器)。而且這個js在Ie8有問題。
- 最下面滾動的產品圖片他自己重新做了,那模糊的字和巨大的陰影啊!
- 產品頁右邊那個下拉js是他後加的,但是不兼容!!






你太小气啦。
大方点,你的设计中都能看出来。
程序员改的不多,但舒服多啦。
上面那位兄弟牛逼,一个人的设计多种多样,他居然能看出来小气;我只能告诉他,他干不了设计,也干不了程序(这样会摧残设计)!
舒服多了?看来审美真的是不同
还是原来的设计色舒服
看到最后一个,我突然想起上个世纪的网站。如果再加上《爱情买卖》的背景音乐,那就完美了。哈哈,太强大了。
最近经常被搞。。。。
笑。。adobecu_home2.jpg的图贴错了
好一个“教学大纲”!
没看到美化多少啊╮(╯_╰)╭ 我我我只看出来foot颜色浅了..还有页面两边变窄了
我也经常遇到这样那样的“指点”,同样是无语···
猫被搞晕了,这么久没更新了
好久没来了,我觉得事前应该有充分的沟通,我以前也老抱怨美工的图怎么画成那样的,甚至有时候直接去找策划。。。
猫兄也做页面了?
猫回复:下岗以后一直都是当杂役,啥都干。
哈哈哈哈哈,被美化得无语了,设计经常会碰到的问题,只有一个字:忍
你是说不过客户地!
他有的是的说法!
他能改这么多,美工和程序都行,说明人家也是有一套的,不好搞,,