7.3 行高:line-height属性[3]
2008年6月25日
7.3.4 浏览器的差别与错误
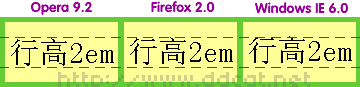
浏览器在显示的时候往往会有自己的表现形式,例如在Opera内,行高将按照CSS定义的将行距除以2增加到内容区域的上下两边,而IE和Firefox则不是完全平分,如图7-29所示。

图7-29 不同浏览器对行高的显示
不过,相差的1至2个像素在实际显示中一般不会有太大的影响,因此可以忽略不计。
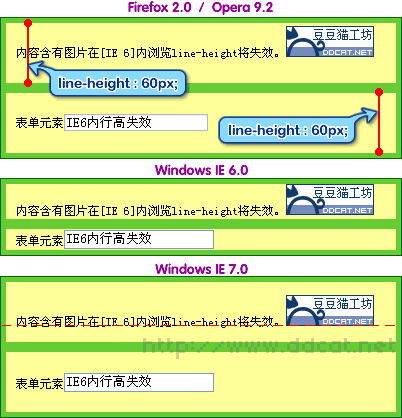
比较严重的错误是IE 6.0对于含有图片或者表单元等可替换行内元素的行高失效的问题,不过,在IE 7.0中已经修正了这个错误,但是其表现同其它浏览器也不相同。例如有如下代码,其显示如图7-30所示。
#lineHeight4 p { line-height : 60px; }
#lineHeight4 fieldset{ border : 0; }
<div id="lineHeight4">
<p>内容含有图片在[IE 6]内浏览line-height将失效。<img src="../../img/ddcat_anim.gif" alt="图片" width="88" height="31" /></p>
<form id="testForm" action="#">
<fieldset>
<p><label for="test1">表单元素</label><input type="text" maxlength="16" value="IE6内行高失效" /></p>
</fieldset>
</form>
</div>

图7-30 包含替换元素的行高在IE内失效
由图7-30读者可以发现,IE 7.0中,将半行距分别加在了图片的上下,而由于图片默认是基线对齐,因此文字的基线下移了,这显然不符合CSS中的规定。
对于IE 6.0中行高失效的问题,需要使用CSS Hack手段来针对IE 6.0设定替换元素的上下补白来修正。
提示:关于针对IE 6的CSS Hack,请参见本书[第16章:浏览器与Hack]。
7.3.5 应用:单行文字在垂直方向居中
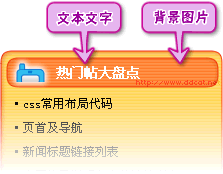
在网页设计中,往往为了突出标题而添加背景图案,如图7-31所示。

图7-31 包含背景图片的标题
假设此标题的XHTML代码如下:
<div id="sample"> <h2>热门帖大盘点</h2> …… </div>
此时如果只设定<h2>的背景图片和高,则文字会偏上,如图7-32所示。
图7-32 未设定行高的标题文字
针对这个现象,一般只需要设定与高度相等的行高即可,相关代码如下:
#sample h2 {
height : 31px;
line-height : 31px;
……
}
此时在浏览器内文字已经在垂直位置上居中显示,如图7-33所示。
图7-33 设定行高后的标题文字
此方法同样可以运用在其他需要文字垂直居中显示的地方,例如列表项、导航条等等。
- 7.3 行高:line-height属性[1]
- 7.3 行高:line-height属性[2]——行高的计算与继承
- 7.3 行高:line-height属性[3]

对于设置line-height节点的,如果他内容全为img的时候,请问是如何算得这个行高的呢,一个img跟多个img的表现不同,请问你知道原因吗?
猫回复:请给出你的代码,我好帮你分析。可发到论坛里讨论方便。
热门帖大盘点
……
这里是不是手误了,多了一个id内多了一个#
热门帖大盘点
……
抱歉了,我不会在评论贴源码。在“7.3.5 应用:单行文字在垂直方向居中”的“假设此标题的XHTML代码如下”的代码#sample
猫回复:确实是,多谢!
你好,我怎么就是不懂呢,行内框是不是就是行高啊,麻烦给解释下吧,谢谢啦
还忘了问了半行间距是不是就是行距啊,嘿嘿
请看完整的关于行高的文章,从[1]开始。
请问你这本书叫什么名字?