[CSS+JS]同一页面可以重复使用的选项卡
2009年1月21日
“选项卡”经常会被混同为“滑动门”,滑动门只是一种背景自适应内容的实现方法,不只可以应用在导航菜单,一样也可以应用在其他地方。例如选项卡中就可以使用这种技术。
“选项卡”一般和JavaScirpt及Ajax结合使用,以达到节约版面、无刷新页面更新信息、以及一些比较好的视觉效果。一般的选项卡都需要JavaScript程序来配合,完成切换的效果。
例如有设计图如图1所示。

选项卡设计图
在CSS 2规范中,伪类“:hover”(鼠标指向状态)可以应用在任何元素上,因此可以利用此伪类完成鼠标指向选项卡时的显示,但是当鼠标移开,显示效果会消失,因此还需要JavaScirpt配合实现选项卡状态及内容的显示和隐藏。
其结构化代码如下:
<div class="tabList">
<ul class="tabBox">
<li class="tabOption tabOn"><h4><a href="/blog/" title="单击,跳转到所有[日志]列表"><span>日志</span></a></h4>
<div class="tabContentBox">
<dl class="tabContent blog">
<dt><a href="/1" title="日志标题:优秀广告设计,不服不行!">优秀广告设计,不服不行!</a></dt>
<dd class="name"><a href="#11" title="作者:QUESTER">QUESTER</a></dd>
<dd>2009-01-10</dd>
……
</dl>
</div>
</li>
<li class="tabOption"><h4><a href="/album/" title="单击,跳转到所有[相册]列表"><span>相册</span></a></h4>
<div class="tabContentBox">
<ul class="tabContent album">
<li><a href="/img1" title="查看相册内容"><img src="img/cover.jpg" width="80" height="100" alt="封面" title="相册的标题" /></a></li>
……
</ul>
</div>
</li>
<li class="tabOption"><h4><a href="/share/" title="单击,跳转到所有[分享]列表"><span>分享</span></a></h4>
<div class="tabContentBox">
<ul class="tabContent share">
<li><a href="/img2" title="查看内容"><img src="img/photo.jpg" width="80" height="100" alt="封面" title="相册的标题" /></a></li>
……
</ul>
</div>
</li>
<li class="tabOption"><h4><a href="/group/" title="单击,跳转到所有[群组]列表"><span>群组</span></a></h4>
<div class="tabContentBox">
<dl class="tabContent group">
<dt><a href="/1" title="标题:优秀广告设计,不服不行!">优秀广告设计,不服不行!</a></dt>
<dd class="name"><a href="#11" title="群组:设计视觉">设计视觉</a></dd>
<dd>2009-01-10</dd>
……
</dl>
</div>
</li>
</ul>
</div>
其基本的结构如下:
<div class="tabList" id="tabList1">
<ul class="tabBox">
<li class="tabOption tabOn">
<h4><a href=""><span>选项1</span></a></h4>
<div class="tabContentBox">
选项卡的具体内容
</div>
</li>
<li class="tabOption">
<h4><a href=""><span>选项2</span></a></h4>
<div class="tabContentBox">
选项卡的具体内容
</div>
<li>
……
</ul>
</div>
如此定义的好处是,选项卡的选项和其内容是关联的,当没有加载CSS的时候,其显示如图2所示。

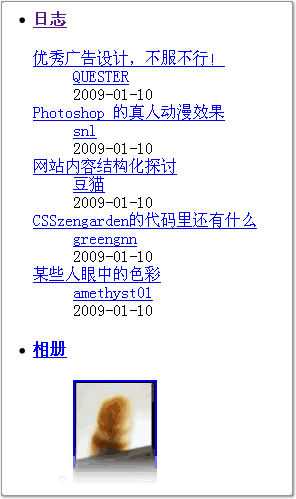
无CSS时选项卡的显示结构也很清晰
其中第一层的<li>的类名“tabOption”是标示这个<li>是选项,以却别内容里的<li>,类名“tabOn”则表示这个选项卡是打开的(即鼠标的:hover状态)。“<div class=”tabContentBox”>”为放置选项卡具体内容的层,通过CSS控制其显示或隐藏,关键的CSS为:
.tabList .tabContentBox {
width: 390px;
height:130px;
border:1px solid #069;
text-align: left;
overflow: hidden;
background: #fff;
position: absolute;
top: 22px;
left: 0;
display: none;
margin:4px;
}
先设定内容层为“display: none”,即不显示,则浏览器会忽略此元素和其子孙元素,元素也不占位。然后对于“tabOption”的:hover设定CSS如下:
.tabList .tabOption:hover .tabContentBox,
.tabList .tabOn .tabContentBox {
display: block;
}
此时,在IE 7/8、Firefox 3.0等浏览器内,已经可以实现指向选项卡时显示相应内容的效果。但是,由于IE 6只支持链接<a>元素的:hover伪类,因此还需要JavaScript来兼容IE 6,同时,“:hover”状态当鼠标移出选项的时候就消失了,因此不便于浏览,所以也需要JavaScript来控制,设定当鼠标指向某个选项时,此选项的内容一直显示,即增加“tabOn”。JavaScript代码如下:
<script type="text/javascript" language="javascript">
<!--
window.onload = tabEffect;
function tabEffect()
{
var allElements = document.getElementsByTagName('*');
for (var i=0; i<allElements.length; i++)
{
if (allElements[i].className.indexOf('tabOption') >= 0)
{
allElements[i].onmouseover = mouseOver;
}
}
}
function mouseOver()
{
tabList = this.parentNode;
tabOptions = tabList.getElementsByTagName("li");
for (var i=0; i<tabOptions.length; i++)
{
if (tabOptions[i].className.indexOf('tabOption') >= 0)
{
tabOptions[i].className = "tabOption";
}
}
this.className += " tabOn";
}
-->
</script>
至此,选项卡制作完毕,此方法与其他方法不同的地方是,可以在页面内不同位置放置多个选项卡也不会冲突,同时只需要此一段JavaScript程序即可。

哈哈,俺那也有一个
收藏起来咯~~