[CSS+js]图片展示效果
2009年3月17日
本例对于完全支持:hover伪类的浏览器来说,只需要CSS即可,但是同以前做的一些效果一样,还是需要JS来应付史前怪兽IE 6。
关于这个js文件,请参阅:《JS解决IE 6不支持:hover伪类的简单方法》
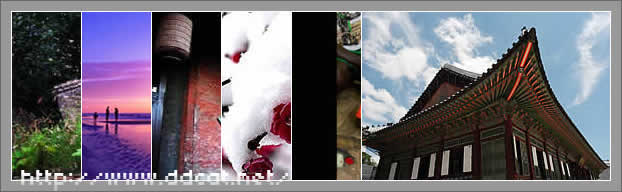
首先看效果图:

图1 图片展示初始状态效果图

图2 图片展示:hover效果图
HTML如下:
<div class="recomm"> <ul> <li class="hovereffect"> <a title="观赏该图片详细信息" href="http://www.ddcat.net/"><img title="这里是图片标题" src="img/show_1.jpg" alt="图片1" /></a> <h5>By <a title="访问ddcat的个人空间" href="http://www.ddcat.net/">ddcat</a> 2-12-09 Beijing</h5> </li> …… </ul> </div> <!--/.recomm-->
下面介绍几个要点:
1. 图片横排
1) 将li左浮动(float:left),可以使图片横排。
2) 利用li的负右边距(margin-right的负值),使后面的向左移动叠加在前面的li之上,如图3所示。

图3 利用负边距使图片叠加遮盖
.recomm li {
float:left;
margin-right:-179px;
overflow:hidden;
white-space:nowrap;
text-align:center;
}
当鼠标指向图片时(li:hover),设定li的右边距为0,则将后面的图片挤向右边。
.recomm li:hover, .recomm .lay-on {
width:249px;
margin-right:0;
}
2. 边框
由图1可知,图片有1px的白色边框,但是需要注意的是,左右相邻的2个图片之间的边框只有1px,右边框是后面图片的左边框。因此实现的思路是:上/下/右边框用ul的边框来实现,而左边框由图片的边框实现。
.recomm ul {
border:1px solid #fff;
border-left:none;
}
.recomm li img {
display:block;
border-left:1px solid #fff;
}
3. 尺寸的计算
负边距的计算如图4所示。

图4 负边距值的计算
此处最容易糊涂的地方是边框与宽度。
图片包括边框,如果设计的宽度为250px,那么图片的实际宽度应为248px(250px-2px)。(高度同理)
由于ul有1px的右边框,因此ul的CSS设定宽度为设计宽度-1px,本例中为599px(600px-1px)。
关于边框和宽度的关系请参见:《盒模型(BOX Model)》
.recomm ul {
……
height:168px;
width:599px;
}
.recomm li img {
……
width:248px;
height:168px;
}
4. IE内的问题
在IE内,虽然对ul设定了overflow:hidden,但是会出现如图5所示的情况。因此,需要对ul设定position:absolute,以使其能正确隐藏溢出的内容。

图5 IE内无法正确处理 overflow:hidden
5. h5的显示与隐藏
h5内是图片的简要说明,默认状态不显示,当鼠标指向图片的时候会显示出来,如图2所示。
h5是叠加在图片上的,因此使用绝对定位来控制其位置,同时,为了使其相对于li绝对定位,因此给li设定相对定位以产生包含块。
.recomm li h5 {
position:absolute;
bottom:0;
left:0;
……
}
.recomm li:hover h5, .recomm .lay-on h5 {
display:block;
}

效果很好噢!收藏了!
很不错…继续学习…
好贴。。。。绝对好贴 学习了负边距的强大