设计4大基本原则
2009年12月24日
《写给大家看的设计书》读书笔记
《写给大家看的设计书》是一本普及性的设计入门书籍,它非常适合非设计专业的人员来阅读,书中没有晦涩难懂的术语,读起来很舒畅,所举的例子也很简单明了,能够非常贴切地说明了问题。
有些东西,对于我这样自学的人来说,虽然也知道应用,可是总是一个经验使然,而对原理不甚了解。看过此书,算是对自己这许多年摸索的一个总结。
无尽网络里的神秘地带。
2009年12月24日
《写给大家看的设计书》是一本普及性的设计入门书籍,它非常适合非设计专业的人员来阅读,书中没有晦涩难懂的术语,读起来很舒畅,所举的例子也很简单明了,能够非常贴切地说明了问题。
有些东西,对于我这样自学的人来说,虽然也知道应用,可是总是一个经验使然,而对原理不甚了解。看过此书,算是对自己这许多年摸索的一个总结。
2009年11月27日
众所周知,IE 6只支持单通道的PNG图片(即只有透明/不透明2种状态,gif图片的透明单通道透明),因此如果需要使用alpha透明的png图片时,往往需要对IE6设定滤镜来完成。
本文这里介绍一个单通道的PNG-8(gif也可)图片实现半透明效果的方法,不是万能的,在某些情况下适用。
先看下效果图:

a:hover有半透明的背景色,对于大部分浏览器,都可以使用alpha透明的png-32图片来完成此效果,而对于IE6,可以采取一个变通的办法,使用一种栅格的方法来模拟半透明。
2009年11月10日
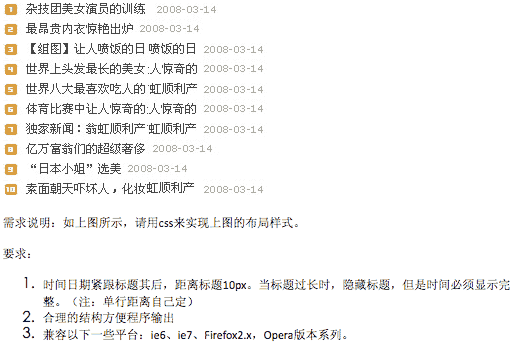
2009年10月16日作业第一题:日期跟随新闻标题
在此讨论第一题:

图1:题目1需求
此题主要的难点在于:
2009年10月20日
2009年10月12日作业:如何实现内容块不换行?
此题原形出自csdn.net
想做到让最外边的 div.wrap 内部不论有多少div(宽/高为100px,1px的边框)都不换行,并且撑开div.wrap,请问有什么办法?
就是说实现下面的效果:
■■■■■■■■■■■■■■■■………..
不要以下,这样就不行了:
■■■■■■■■■■
■■■■■■
要求兼容性:ie6/7/8,ff3,opera 9+
2009年9月9日
匹配所有E元素,当此元素是其父元素的最后一个子元素时。例如:
li:last-child { …… }
和:first-child类似,这两个伪类在设定菜单样式(特别是导航菜单)的时候很有用,很多情况下,菜单的第1项和最后1项会和其他项稍有不同,例如:(查看示例文件)
2009年9月4日
匹配所有在其父元素中排倒数第 n 个且类型为 E 的元素。
这个伪类与:nth-child(n)类似,只是以最后一个子元素为起点计算。
…阅读全文…
2009年8月9日
昨天有人在群里问图1的边框效果是否能实现。
边框效果图
有人给出答案,需要嵌套一个元素实现。我当时粗粗写了个测试页面,但是时间太晚了,也没有细弄,今天把想法写出来。
CSS的边框border属性经常会用到,但是,其参数值到底有几个?未必大家都知道。
2009年7月26日
伪类和伪元素是两种有意思的选择器,之所以称“伪”,因为它们实际上并不存在于源文档或者文档树中,但是它们又确实可以显示出效果。
应用最广泛的伪类,就是链接的普通状态、鼠标悬停状态、已点击过的链接以及当前激活的链接,虽然没有在XHTML内对a元素设定class属性,也可以生效。例如:
…阅读全文…
2009年7月19日
提示:本文的目的是帮助要面试的同学们了解一下考题出题人的心理,以及避免一些错误。在其他的文章中我就说过,页面的结构化没有唯一的答案,但是大的规则是一定的,所以就如同作文一样,没有标准答案,只有大致的范围。但是,类似页面没有dtd、标签嵌套错误、选择器以“表现”命名都是不合适,或者说不合格的,这个不是什么代码风格问题,而是基础知识。
帮朋友公司出了份前端制作职位考试题,其实题目不算很难,一共3道,都是基本的html和css,不涉及js等内容。而且都是上机题,不是笔试题。做题的机器也可以上网,软件一应俱全。
但是从反馈回来的答案和对于这些应聘者提供的作品来看,总结出了一些常见的问题。
一些在浏览器里看上去很美的页面,翻开后面的源代码,往往让人更开眼界。
…阅读全文…