CSS3+背景图片:评星
2012年10月9日
很久没写技术帖了。写起来太费神,深了不是浅了不是的。
前几天写了一个给课程评定星级的效果,主要使用了CSS3新增伪类[:checked]和CSS2的相邻选择器。
无尽网络里的神秘地带。
2012年10月9日
很久没写技术帖了。写起来太费神,深了不是浅了不是的。
前几天写了一个给课程评定星级的效果,主要使用了CSS3新增伪类[:checked]和CSS2的相邻选择器。
2010年3月16日
当我们使用float来使元素并排显示的时候,可以使用margin来控制元素之间的距离,而在很多版式里(例如产品图片的列表),需要浮动的元素达到两端对齐的效果,如图1所示。
单纯使用float:left或者float:right,而不添加额外的class区分元素的位置,似乎是无法实现靠左/右的效果。
…阅读全文…
2009年11月10日
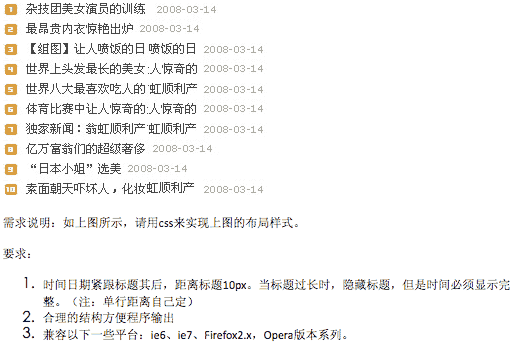
2009年10月16日作业第一题:日期跟随新闻标题
在此讨论第一题:

图1:题目1需求
此题主要的难点在于:
2009年10月20日
2009年10月12日作业:如何实现内容块不换行?
此题原形出自csdn.net
想做到让最外边的 div.wrap 内部不论有多少div(宽/高为100px,1px的边框)都不换行,并且撑开div.wrap,请问有什么办法?
就是说实现下面的效果:
■■■■■■■■■■■■■■■■………..
不要以下,这样就不行了:
■■■■■■■■■■
■■■■■■
要求兼容性:ie6/7/8,ff3,opera 9+
2009年8月9日
昨天有人在群里问图1的边框效果是否能实现。
边框效果图
有人给出答案,需要嵌套一个元素实现。我当时粗粗写了个测试页面,但是时间太晚了,也没有细弄,今天把想法写出来。
CSS的边框border属性经常会用到,但是,其参数值到底有几个?未必大家都知道。
2009年6月25日
图片自动等比例缩小,其实如果不考虑ie6的话,用css就可以实现,设定img的max-width和max-height,而img标签内不设定widht和height即可。
ie7已经支持max-width和max-height,这是为数不多的好消息之一。但是对于ie6及以前的版本,就只能用js来设置了。
2009年3月19日
利用CSS在导航条上标示当前所在频道的技术,已经有很长时间了,在很多CSS的书中都介绍过,不过还是总被问到,因此写一个简单的示例来讲解一下。
其实原理非常简单:
2009年3月17日
本例对于完全支持:hover伪类的浏览器来说,只需要CSS即可,但是同以前做的一些效果一样,还是需要JS来应付史前怪兽IE 6。
关于这个js文件,请参阅:《JS解决IE 6不支持:hover伪类的简单方法》
2009年3月16日
css2中规定,:hover伪类可以应用在全部元素上,而ie6只支持<a>的伪类,因此对于ie6需要使用js,而ie7/ff/op/sa直接定义:hover即可。
2009年1月21日
“选项卡”经常会被混同为“滑动门”,滑动门只是一种背景自适应内容的实现方法,不只可以应用在导航菜单,一样也可以应用在其他地方。例如选项卡中就可以使用这种技术。
“选项卡”一般和JavaScirpt及Ajax结合使用,以达到节约版面、无刷新页面更新信息、以及一些比较好的视觉效果。一般的选项卡都需要JavaScript程序来配合,完成切换的效果。