CSS核心:包含块(Containing Block)
2010年7月16日
提示:本文基于2008年w3c手册,内容与当前可能存在出入,请自行甄别。
包含块(Containing Block)是视觉格式化模型的一个重要概念,它与框模型类似,也可以理解为一个矩形,而这个矩形的作用是为它里面包含的元素提供一个参考,元素的尺寸和位置的计算往往是由该元素所在的包含块决定的。
在阅读本文前,请先理解一下:
- 文档结构
- 元素类型
- CSS的direction属性
2010年7月16日
提示:本文基于2008年w3c手册,内容与当前可能存在出入,请自行甄别。
包含块(Containing Block)是视觉格式化模型的一个重要概念,它与框模型类似,也可以理解为一个矩形,而这个矩形的作用是为它里面包含的元素提供一个参考,元素的尺寸和位置的计算往往是由该元素所在的包含块决定的。
在阅读本文前,请先理解一下:
2010年7月13日
框模型(Box model,也译作“盒模型”)是CSS非常重要的概念,也是比较抽象的概念。
文档树中的元素都产生矩形的框(Box),这些框影响了元素内容之间的距离、元素内容的位置、背景图片的位置等等。而浏览器根据视觉格式化模型(Visual formatting model)来将这些框布局成访问者看到的样子。
因此,要掌握使用CSS布局的技巧,就需要深入了解框模型和视觉格式化模型的原理。
…阅读全文…
视觉类型的媒体根据CSS的视觉格式化模型(Visual formatting model)的规则来处理文档树中的元素,从而将(X)HTML转化成制作者设计的样子。
2010年6月9日
当设定样式的时候,可以指定此样式应用于何种媒体,例如:
<link rel="stylesheet" href="basic.css" type="text/css" media="screen" />
media属性为可选属性,用于指定应用此样式表的介质或媒体。允许的值有:
…阅读全文…
2009年11月10日
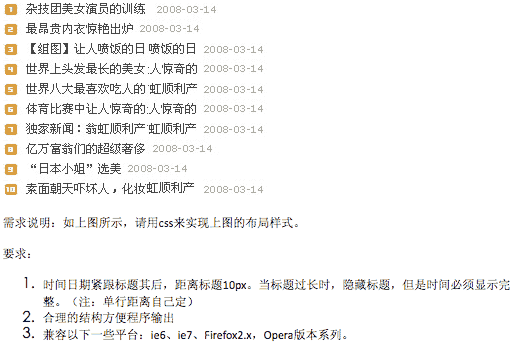
2009年10月16日作业第一题:日期跟随新闻标题
在此讨论第一题:

图1:题目1需求
此题主要的难点在于:
2009年9月9日
匹配所有E元素,当此元素是其父元素的最后一个子元素时。例如:
li:last-child { …… }
和:first-child类似,这两个伪类在设定菜单样式(特别是导航菜单)的时候很有用,很多情况下,菜单的第1项和最后1项会和其他项稍有不同,例如:(查看示例文件)
2009年9月4日
匹配所有在其父元素中排倒数第 n 个且类型为 E 的元素。
这个伪类与:nth-child(n)类似,只是以最后一个子元素为起点计算。
…阅读全文…
2009年8月9日
昨天有人在群里问图1的边框效果是否能实现。
边框效果图
有人给出答案,需要嵌套一个元素实现。我当时粗粗写了个测试页面,但是时间太晚了,也没有细弄,今天把想法写出来。
CSS的边框border属性经常会用到,但是,其参数值到底有几个?未必大家都知道。
2009年7月26日
伪类和伪元素是两种有意思的选择器,之所以称“伪”,因为它们实际上并不存在于源文档或者文档树中,但是它们又确实可以显示出效果。
应用最广泛的伪类,就是链接的普通状态、鼠标悬停状态、已点击过的链接以及当前激活的链接,虽然没有在XHTML内对a元素设定class属性,也可以生效。例如:
…阅读全文…