2008年5月8日
- 4.2 CSS选择器(1)――通配选择器、类型选择器与ID选择器
- 4.2 CSS选择器(2)――类选择器与包含选择器
- 4.2 CSS选择器(3)――子元素选择器和相邻兄弟选择器
- 4.2 CSS选择器(4)——属性选择器(Attribute Selectors)
4.2.8 属性选择器(Attribute Selectors)
顾名思义,属性选择器可以根据某个属性是否存在或属性的值来匹配元素。因此能够实现一些比较复杂的匹配。
属性选择器有四种匹配方式,各有特色。
…阅读全文…
2008年5月4日
- 4.2 CSS选择器(1)――通配选择器、类型选择器与ID选择器
- 4.2 CSS选择器(2)――类选择器与包含选择器
- 4.2 CSS选择器(3)――子元素选择器和相邻兄弟选择器
- 4.2 CSS选择器(4)——属性选择器(Attribute Selectors)
提示:截止到本书完稿之日,主流的浏览器都支持以上几种选择器。而下面所列的选择器,则会有部分浏览器不支持。在以下的章节中,除非特别声明,则IE 7.0、Firefox 2.0及Opera 8.5以及更高版本的浏览器中都支持,而IE 6.0及更早的版本则不支持。
4.2.6 子元素选择器(Child Selectors)
子元素选择器的功能和包含选择器很像,其匹配也是基于文档树的关系,其定义如图4-8所示。
…阅读全文…
2008年4月30日
- 4.2 CSS选择器(1)――通配选择器、类型选择器与ID选择器
- 4.2 CSS选择器(2)――类选择器与包含选择器
- 4.2 CSS选择器(3)――子元素选择器和相邻兄弟选择器
- 4.2 CSS选择器(4)——属性选择器(Attribute Selectors)
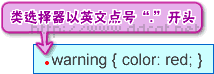
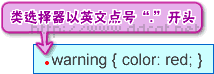
4.2.4 类选择器(Class Selectors)

图4-4 类选择器
类选择器的定义如图4-4所示。
类选择器和ID选择器很像,是通过为(X)HTML元素添加class属性而生效的,可应用在<body>内的任何元素上,不过类选择器是可重复的。例如:
…阅读全文…
2008年4月29日
- 4.2 CSS选择器(1)――通配选择器、类型选择器与ID选择器
- 4.2 CSS选择器(2)――类选择器与包含选择器
- 4.2 CSS选择器(3)――子元素选择器和相邻兄弟选择器
- 4.2 CSS选择器(4)——属性选择器(Attribute Selectors)
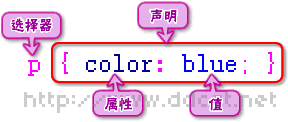
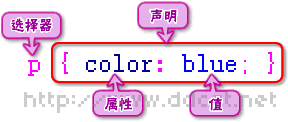
样式规则由“选择器”和“声明”组成,而声明又由“属性”和“值”组成,如图1所示。

图1 样式规则
CSS的语法很简单,而选择器却复杂而强大,要实现对各个元素的精确控制,需要对不同的选择器有深入的理解。
提示:CSS 2.1的选择器类型非常丰富,但是由于一些浏览器只支持其中部分选择器,因此在应用上大打折扣。
…阅读全文…
2008年4月28日
前言:书终于完稿了,我也有了一些自己的时间,于是决定将书中讲到的一些比较常见的知识点整理出来,发在Blog里面。当然也不会完全发表出来,毕竟还是要卖书挣钱买猫粮的。
CSS通过与(X)HTML的文档结构相对应的选择器(selector)来达到控制页面表现的目的,而文档结构不仅仅在CSS的应用上非常重要,对于行为层(例如使用JavaScript控制元素的行为)同样也非常重要。
…阅读全文…
2008年4月2日
今天很郁闷,本来以为马上就能完稿了,结果被编辑打击了一番,说书里面的图不够吸引人,实例不够多不够漂亮,没有发挥彩书的特点等等,让我从本来已经望见彼岸的兴奋一下跌入黑暗的深渊。这篇文,是书里面的一个小节,正好整理到这里,想起每天在群里面对的很多问题,于是觉得还是贴出来,帮助初学者能更好地入门。看来还要继续把舍弃的最后一章完成,苦难的日子啊,又要继续。
虽然浏览器可能存在着很多Bug,但是并不是与自己感觉不一样的时候就是出现了Bug。产生问题的原因可能有很多种,因此制作者需要一定的方法来排查问题。
…阅读全文…
2008年3月4日
提示:本文不是教程,而是对闭合浮动元素的方法在某个特定情况下的现象的讨论,涉及float、clear、overflow、:after等知识。
float属性在页面排版上非常有用,但是也带来很多问题。最常见的就是浮动元素的闭合问题。
如果一个没有设定高度的不浮动元素的子元素浮动,则该元素的高度不会包括浮动子元素的高度,而只会包含其内部不浮动元素的高度,因为浮动元素不属于常规流向,它脱离了文档流。因此如果要元素能够自动包含浮动子元素,则需要闭合浮动元素。
…阅读全文…
2007年12月25日
2007.12.25 21:48:23
这两天一直在努力地完成我的书稿,但是今天进度再次被IE拖了后腿。
写到相对定位的时候,一个很简单的例子:
<div id="position1">
<p class="sample1">段落1中的文字</p>
<p>段落2中的文字</p>
</div>
…阅读全文…
2007年4月26日
水平对齐(text-align),用以设定元素内文本的水平对齐方式。
1.语法
text-align具体参数如下:
- text-align
-
- 语法:
- text-align : left | right | center | justify
- 说明:
- 设定元素内文本的水平对齐方式。
- 参数:
-
- left:
- 左对齐;
- right:
- 右对齐;
- center:
- 居中;
- justify:
- 两端对齐。
- 初始值:
- 跟浏览器的设置有关
- 继承性:
- 可继承
- 适用于:
- block元素
…阅读全文…
2007年2月6日
如果想熟练掌握DIV和CSS的布局方法,首先要对盒模型有足够的了解。每个HTML元素都可以看作一个装了东西的盒子,盒子里面的内容到盒子的边框之间的距离即填充(padding),盒子本身有边框(border),而盒子边框外和其他盒子之间,还有边界(margin),如图1所示。
…阅读全文…