7.3 行高:line-height属性[3]
2008年6月25日
7.3.4 浏览器的差别与错误
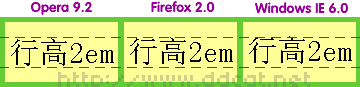
浏览器在显示的时候往往会有自己的表现形式,例如在Opera内,行高将按照CSS定义的将行距除以2增加到内容区域的上下两边,而IE和Firefox则不是完全平分,如图7-29所示。

图7-29 不同浏览器对行高的显示
无尽网络里的神秘地带。
2008年6月25日
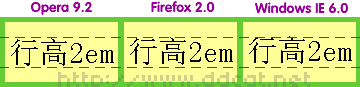
浏览器在显示的时候往往会有自己的表现形式,例如在Opera内,行高将按照CSS定义的将行距除以2增加到内容区域的上下两边,而IE和Firefox则不是完全平分,如图7-29所示。

图7-29 不同浏览器对行高的显示
2008年6月18日
今天q群里有个网友需要一个竖线,分割左右两边,但是两边的高度又不定,可能左边高也可能右边高,如果给左边或者右边定义边线都有可能会无法贯通整个高度。
2008年6月17日
以em、ex和百分比为单位的行高,其基数是元素本身的字体尺寸。例如有代码如下:
<p style="font-size:20px;line-height:2em;">字高20px,行高2em。</p> <p style="font-size:30px;line-height:2em;">字高30px,行高2em。</p>
2个段落的行高都为2em,但是字体大小不同,因此显示如图7-23所示。
…阅读全文…
2008年6月16日
大片密密麻麻的文字往往会让人觉得乏味,因此适当地调整行高(line-height)可以减低阅读的困难与枯燥,并且使页面显得美观。行高指的是文本行的基线间的距离,但是文本之间的空白距离不仅仅是行高决定的,同时也受字号的影响。