《CSS属性、浏览器兼容与网页布局》勘误及下载[2010-4-20更新3条]
2008年10月13日
担心的事情总会发生,《CSS属性、浏览器兼容与网页布局》这本书虽然经过了校验,但还是有错误。在此对读者表示歉意,同时感谢纠出这些错误的朋友们。
——————————————————————
2010.4.13 修改了第11章表格内table_align.html文件的内容【见勘误第37条】
《别具光芒――CSS属性、浏览器兼容与网页布局》源代码打包下载(1.8M)[2010-04-13]
如果下载不正常,请用右键单击链接选择[目标另存为]
2008.12.01 修改了几个文字错误
4CSS.cn论坛: http://www.4css.cn/bbs/
QQ群:4517434,6953679
——————————————————————
49)[2010-4-20] 344页 《6. 解决问题而不是解决现象》段落内第一句话
到问题根源的所在并解决它是最终目的
感谢 牧野鹰扬的细心。
—————————-
48)[2010-4-20] 180页 图9-25下的段落内文字错别字
这是因为行内元素决绝对定位后,被自动转换为块级元素
感谢 牧野鹰扬的细心。
—————————-
47)[2010-4-20] 52页 《4.2.6 子元素选择器》示例代码中的文字错误
<div>
<em>这个em是div的子元素</em>
<p>p中的<em>是p的子元素</p>
div中的<em>em</em>。
<p>div中的p中的<em>em</em></p>
</div>
感谢 牧野鹰扬的细心。
—————————-
46)[2010-4-19] 164页 最后1行示例代码中文字错误:
<p class=”sample1″>段落内的文字段落行高3em,<strong>行内元素strong发生回行,水平方向的补白、边框和边距的表现</strong></p>
<p class=”sample1″>段落内的文字行高20px,<strong>行内元素strong发生回行,水平方向的补白、边框和边距的表现</strong></p>
感谢 牧野鹰扬的细心。
—————————-
45)[2010-4-19] 151页 《8.9.2.2 边距的重叠》图8-30旁的示例代码,div的边距全部为10px:
div {
background: #360;
margin: 10px0;
}
感谢 牧野鹰扬的细心。
—————————-
44)[2010-4-19] 134页 《8.3.2 行内元素的宽度》第一个示例代码:
对strong元素设定<strong>width:100200px</strong>无效
感谢 牧野鹰扬的细心。
—————————-
43)[2010-4-15] 335页 《(4) 清除浮动》下的段落:
设置“clear:left(right)”属性的元素的左边(右边)不允许有左(右)浮动框。
感谢 牧野鹰扬的细心。
—————————-
42)[2010-4-15] 334页 图16-8 旁边的代码中HTML代码部分错误,应为:
<div>
<p class=”sample1″>浮动的p</p>
<p class=”sample3“>不浮动的p,不浮动的p,不浮动的p,不浮动的p,不浮动的p,不浮动的p,不浮动的p,不浮动的p.</p>
</div>
感谢 牧野鹰扬的细心。
—————————-
41)[2010-4-15] 332页 正数第2段开头属性拼写错误:
把mid-widthmin-width、mid-heightmin-height设为它们的默认值0
感谢 牧野鹰扬的细心。
—————————-
40)[2010-4-15] 330页 《2. 可触发Layout的CSS属性》表格内:
width 任意值(“auto”除外)
height 任意值(“auto”除外)
感谢 牧野鹰扬的细心。
—————————-
39)[2010-4-15] 299页 《13.3.6 外廓与焦点》下的源代码错误:
#test_form input[type=”text”]:focus {
border: 1px solid #09F;
outline: 2px solid #6CF;
}
感谢 牧野鹰扬的细心。
—————————-
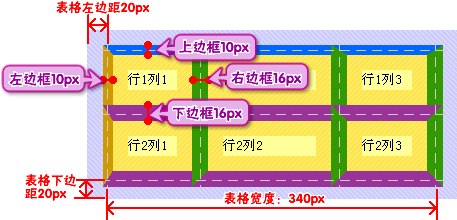
38)[2010-4-15] 271页 图11-38 中的注释文字错误,正确如下:

感谢 牧野鹰扬的细心。
—————————-
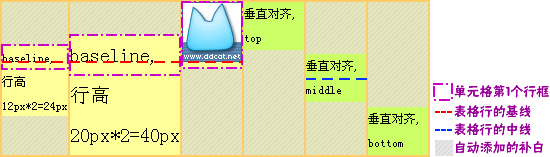
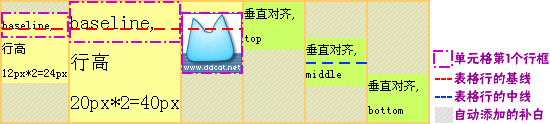
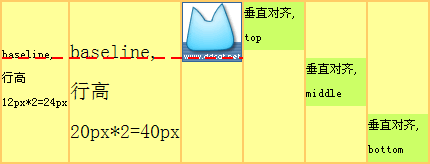
37)[2010-4-13] 265页 图11-25及其对应的HTML错误:
<td class =”a1_r1c5″><span>垂直对齐,bottommiddle</span></td>
<td class =”a1_r1c6″><span>垂直对齐,middlebottom</span></td>
插图11-25至11-28如下:




感谢 牧野鹰扬的细心。
—————————-
36)[2010-4-13] 262页 图11-23对应的CSS为:
table { width : 84px; }
感谢 牧野鹰扬的细心。
—————————-
35)[2010-4-13] 261页 图11-18下面的文字
第34列中,第2行的单元格定义的width值大于第1行定义的width值
感谢 牧野鹰扬的细心。
—————————-
34)[2010-4-13] 258页 最下面代码部分,缺少.cell2的css
.cell2 {width:50px;}
感谢 牧野鹰扬的细心。
—————————-
33)[2010-3-18] 228页 3.长度值 书中代码的背景偏移量错误
background-position:40px10px;
应该为
background-position:30px 10px;
感谢 牧野鹰扬的细心。
—————————-
32)205页 2.清除本元素前面的浮动元素 代码错误
.clearFloat1 {…}
.sample2 {
float : right;
clear:left;
}
<div>
<p class=”sample1″>段落1,左浮动</p>
<p class=”sample1 clearFloat1″>段落2,左浮动</p>
<p class=”sample2″>段落2,右浮动</p>
<p class=”sample1″>段落3,左浮动</p>
</div>
感谢 牧野鹰扬的细心。
—————————-
31)第9章图9-53/9-54错误

图9-53 蓝色框不是行框

图9-54 蓝色框不是行框
感谢 牧野鹰扬的细心。
—————————-
30) 123页 7.8 空白:white-space属性
语法表中[继承]一项错误,应该为“继承”
—————————-
29) 66页 图4-35 图释文字错误
图4-35 样式规则权重高于标签的属性HTML元素的表现类属性
—————————-
28) 99页 6.7.2 字体伸展 下第一行
字体样式字体伸展(font-stretch)定义元素中文本的文字是否横向的拉伸变形
感谢 rocket的细心。
—————————-
27)[2009-7-21] 193页 注意
注意:IE会为定位元素的z-index属性设定z-index的值为0,因此,不会出现图9-602所示的情况,子元素的层叠顺序永远由其父元素的顺序决定。
感谢 rocket的细心。
—————————-
26) 21页 6. <table>,<td>,<th>,<caption>,summary属性 一小节中[2009-3-2]
·summary属性为摘要。
感谢 章山的细心。
—————————-
25) 333页 倒数第三段倒数第二行,文字错误[2008-12-18]
高出不部分的文字会在浮动元素下显示。
感谢 tinxon 的细心。
—————————-
24) 281页 12.2.2 生成内容:content属性的值说明文字[2008-12-15]
计数器:计数其器可以通过2个函数指定:counter()或者counters()。
感谢 tinxon 的细心。
—————————-
23) 277页 12.1.3 列表样式定义表中值的说明[2008-12-15]
outside:标记框在主块框内外
感谢 tinxon 的细心。
—————————-
22) 275页 CSS 2.1的字母编号类关键字[2008-12-15]
小写希腊古典符号,α, β, γ, …
感谢 tinxon 的细心。
—————————-
21) 272页 ridge的介绍中[2008-12-15]
ridge: 和“groove”相反
感谢 tinxon 的细心。
—————————-
20) 269页[注意]下的第一行错别字[2008-12-15]
不同的浏览器的显示可能不仅尽相同
感谢 tinxon 的细心。
—————————-
19) 11.4.1.2 empty-cells属性的语法表说明文字错误,应为[2008-12-15]
说明:设置没有可视内容的单元格周围的边框和背景的绘制。
感谢 tinxon 的细心。
—————————-
18) 239页 图10-51下第一行[2008-12-15]
滑动门的实现思路,和[10.3.210.2.2 边框]一节中宽度不固定的情况类似
感谢 tinxon 的细心。
—————————-
17) 226页 图10-18 中文字错误[2008-12-5]
背景图片相对于元素内固定
感谢 tinxon 的细心。
—————————-
16) 225页 第1行代码[2008-12-5]
第一行div的id错误,应为“id=background5”
源代码无错误。
感谢 tinxon 的细心。
—————————-
15) 208页 第1段示例代码[2008-12-5]
margin-right拼写少了一个t,源代码无错误。
.#content {
……
margin-right:5px;
……}
感谢 tinxon 的细心。
—————————-
14) 194页 第1段示例代码[2008-12-5]
.sample2 {position: absolute;left: 30px;……}
感谢 tinxon 的细心。
—————————-
13) 191页 z-index语法表内[2008-12-5]
说明:设定定位元素的在当前堆叠内容中框的堆叠次序
感谢 tinxon 的细心。
—————————-
12) 165页多处width属性拼写错了[2008-12-1]
图片的
widhtwidth和height全为auto
感谢 tinxon 的细心。
—————————-
11) 148页关于margin属性[2008-12-1]
对于表格类元素,只有表格标题(table-caption)、表格(table)和行内表格(inline-table)具有margin属性,而单元格(table-cell)、表格行(table-row)等margin属性无效。
感谢 tinxon 的细心。
—————————-
10) 145页第6行[2008-12-1]
ridge:和groove相反
感谢 tinxon 的细心。
—————————-
9) 139页第1行[2008-12-1]
语法:min- height
min-后面多了一个空格,此后也有些属性-后面存在空格。
感谢 tinxon 的细心。
—————————-
8) 111页“7.3.4 浏览器的差别与错误”[2008-12-1]
第三段第一行,少了一个字:
比较严重的错误是IE 6.0对于含有图片或者表单元素等可替换行内元素的行高失效的问题。
感谢 tinxon 的细心。
—————————-
7) 103页“7.1.1 语法”[2008-12-1]
语法一栏 text-align 前多个f
感谢 tinxon 的细心。
—————————-
6)101页“3 字体综合”[2008-12-1]
第2行 ‘通常比某些匹配情况会要求更精确的值值
感谢 tinxon 的细心。
—————————-
5)89页“6.2.3 相对尺寸”[2008-12-1]
书中印刷的示例代码,多写了一个span,源代码无错误:
#fontSize3 span
span
感谢 tinxon 的细心。
—————————-
4)87页“6.2 字体尺寸”[2008-12-1]
首段代码行 width:30em; 注释文字:
/* 段落宽度为
2030个字宽 */
感谢 tinxon 的细心。
—————————-
3)第8.3.3章源代码错误![2008-11-27]
图8-12中所指,绝对定位的p的宽度为220px。
而在源代码中,由于作者的疏忽,忘记清除在前面章节设定的美化显示效果而设定的p的padding,所以p左右各有10px的宽度,因此实际总宽度为240px。
如果自己写测试,只需设定p { padding:0; } 即可看到正确的效果。
感谢 dcqouming 的细心。
—————————-
2)4.6.2特殊性的计算 的示例源代码错误
2008年10月13日之前下载的源代码文件中,specificity.html文件中的源代码中:
p class=”warning”
误写为中文的引号,正确应为英文的引号。2008年10月13日,已更正这个错误。
感谢 鹤庭逸 的细心。
—————————-
1)第52页文字错误
第52页的4.2.6 子元素选择器(Child Selectors)最后一段:
由于IE6.0及更早的版本不支持
相邻兄弟选择器……
应该为:
由于IE6.0及更早的版本不支持子元素选择器……
感谢 unicac 的细心。
——————————————————————
再次为错误表示歉意。谢谢大家的关注与支持。
——————————————————————
人邮的网站可以打折买到,还算便宜。
http://www.ptpress.com.cn/Book.aspx?id=10672
- 标签:CSS属性、浏览器兼容与网页布局,别具光芒,勘误,源代码
- 分类:别具光芒

这日志要置顶啊,65页和71页有两处代码内的双引号都是全角的。
还没找到置顶的插件。
关于那个双引号,真是很无奈,copy代码的时候,有时会被自动转换,测试的时候好的,可能后来稍微修改一下,再copy,就被转了。
我发现了一部分,有的还是被忽略掉了。
哎。
87页 首段代码行 width:30em; 为啥注释写的是20个字宽捏?
89页 代码行 #fontSize3 span span 错误 无效选择器
101页 不计算标题的第5行 ‘通常比某些匹配情况会要求更精确的值值’ 这两个值….
103页 语法一栏 text-align 前多个f
111页 7.3.4 第三段 第一行 …含有表单元等可替换行内….. 应为表单元素 不是表单元
tx真是火眼金睛啊~~~~~~
139页 min-height -号后多个空格 – -b
貌似这-号后出现空格的情况还比较多,140页又有几次出现。应该是排版的问题,影响不大,以后就不提这个鸟。
145页 ridge:和grove相反:边框看上去…. 应该是 和groove相反
148页 不算勘误的勘误 对于表格元素,只有表格标题、表格和行内表格【这里就没了?】,而单元格….属性无效。
感觉【】中应该加个‘margin属性有效’,不然有点语义含糊…虽然都知道什么意思。。
165页 ‘注意’下第一行 width拼写错误 写成widht了
165页 ‘注意’下第二行 width也拼写错误 写成了widht
唉,,你的存档页IE下显示有问题
看到了,谢谢。
177页 图9-15上一行width拼写错误
191页 z-index说明一栏 设定定位元素的当前堆叠内容中….应该改为‘设定定位元素【在】当前堆叠内容中’
猫啊…你180页到190页是真难看懂,俺一直对自己的智商很有信心的说….but..光这10页就看了4天,现在还是一知半解的 !- -b 败在你手里了。
194页 代码行中 你确定这里应该有 left:30px?
嗯。。。。。究竟是哪里看不懂呀?我已经尽量地平铺直叙了。
先纠错。那个可能是我智商问题。以后多看几次就该懂了,关键是我接触CSS比较仓促,没有太多系统地去了解各个元素包含与被包含的详细情况,只是脑子里有个理所当然的概念:这个元素浮动就是这样的,绝对定位、相对定位就这么用的。行内有其他影响的元素就尽量避免使用或者换到新标签等等。
这些经验也都是经常做的时候得到或者看书看到的..CSS的书我确实买了不少,但是老猫这本讲行框块框什么的还是第一次见,确实有深度,值得深入……
208页 #content margin-right 拼写错误成了 margin-righ
215页 9.7.1 第一段最后一句 老问题 width拼写错误
224页 10.3.3代码行 css中写的ID是bg5 xhtml中的ID是 bg4….
226页 图11-18 中文字错误 背景图片相于元素内固定…. 应该改为 背景图片相对于元素内固定
为啥老猫这个模板不显示回复时间?
你不说我还真没注意。
这个我没有找到呀。
224页 10.3.3代码行 css中写的ID是background5 xhtml中div的ID是 background4… 应该是不起作用的
说到width的拼写,我也很郁闷,不知道为什么,总是拼错。
239页 图10-51下第一行最后一个[]中章节应该是10.2.2边框
261页 带圆点的列表第五段 应该是第4列
268页 empty-cells的说明一栏 错误 应该是设置空单元格的边框和背景
269页 ‘注意’下第一行 不尽相同 写成了不仅相同
272页 ridge的介绍中 应该是与groove相反
275页 CSS2.1字母编号类关键字 lower-greek 后面的示例没有显示出来 just一堆逗号
277页 list-style-position outside一栏 应该是 标记框在主块框‘外’ 不是‘内外’
281页 倒数第三行 计数器 错字
这个没有错,因为第2行的1/2列合并了单元格,所以这个对应第1行是第5列
我还是觉得是第四列,你看你图11-18,行二列四的宽度才是50px;
17) 226页 图11-18 中文字错误[2008-12-5]
刊误这里写错了应该使图10-18,刚刚买了你的书,还没来得及读:)
333页 倒数第三段倒数第二行 高出‘部分’ 写成了 不分
啊呀,谢谢谢谢。
放假要闲了!看到第五章字体部分了!呵呵,发现我的进度真慢啊!
看到博主您的博客感觉很棒,希望能做个链接
已经添加好了您的链接
我的博客是www.shu31.cn/博客名称是 99读书人
已经加好了。
现在豆猫哥的博客人气越来越旺了
360页,页面上部的程序段最后一个>
正在研究你的《别具光芒》
别具光芒DIV+CSS网页布局与美化的作者
您好,恕我直言.我在09年六月中旬的时候,买了您这本书.花了五十块.然后,专心在家里开始自学CSS和DIV.
然而个人感觉,对于初学者来说,您的书,不是一本适合自学的书. 因为里头的内容,不够详解.
好多东西,我都是从网上,四处去搜集,才勉强看懂了一些您书里的内容.
感觉花了五十块,钱不多,但是学习的时候异常的辛苦.因为您书里写的东西太不详尽了.我现在已经快学完第七章.感觉好难,也许是我太笨的原故吧.到现在第七章,关于BUG部分还没有弄明白.打算另外到网上四处去搜资料.这又得花多少时间,您的书贵一点不要紧,可是耽误的是学习者的时间和很费力的学习.有时候看您的书,会感到很头疼,可是又不得不看,因为已经学到中间了,不能停.
接下来 的几章,个人打算,再遇到看不懂的就不看了.另外再费力的想办法.总归还要花个半个月左右的时间,才能基本很费力的翻完您的书.
虽然翻是翻过一遍.但是里头的内容,绝对还是很多都弄不明白.
因为这本书,似乎就不是给自学的初学者看的.对吗?
谢谢,已经全职花了一个月的时间看您的书,还只看到第七章的一个阅读者
不好意思,浪费了您的时间,本书可以说是一本css的手册,基本内容都是根据w3c的css 2.1手册来写的,同时加入了小示例和浏览器效果对比,如果您一点儿html/css的基础都没有,可能阅读起来是比较难。
193页 带蜻蜓的注意区域:“因此,不会出现如图9-60所示的情况,”感觉应该是“因此,不会出现如图9-62所示的情况,”。
还好,昨天下午和今天上午,把不懂的基本都弄懂了.主要是要很细心的看您的书.再查点资料就好.
细心的慢慢比对的话,就都能看得懂吧.只是fireworks 里的alpha又是什么.有时间再查查资料.
还好,其实您的书,写得还不错.
细心的话,对于初手来说,在各种软件的运用上,是可以速成的.我也看过一些其他作者的东西,全版的手写CSS,汗.
您的还行,生熟手兼宜.至少我学了一个月左右,可以自己做了.
只是还不懂后台而已.
谢谢:)昨天是看书不细心,自己弄糊涂了.汗
您的书,对于初学者来说,还是比较全面的能力培养.还可以的.行.
只要细心就好.还是很有特色的.
好书!
猫回复:多谢,欢迎常来。
99页 6.7.2行的下一行:“字体样式(font-stretch)”好像应该是“字体伸展(font-stretch)”
您好~正在读您的书,觉得写的很好,很细致,对于我这种初学者来说很实用!谢谢~
还有就是,我在css中用url设置背景图片,不知道为什么总是显示不出来,是按照您书中写的一摸一样写的,有的可以显示有的显示不了~不知道哪里出了问题~
比如:
background: url(../images/b016_jpg.jpg) #fff repeat top center;
background: url(../images/100-80.jpg) no-repeat 0px -40px;
同样两句话,上一句可以显示图片,下一句就显示不了~
如果您有空可以帮我解答一下吗,谢谢了~
猫回复:注意值的顺序 ” #fff url() repeat 左右 上下; “
不是,这句可以显示图片,下面那句显示不了~
是最后一章旅游网站的内容,采用第三种方法制作登录按钮,在设定button的css时,改为如下就可以显示图片了,不知道为什么。
#login #btnLoginSubmit
{
…
background: url(../images/btn_login.gif) ;
…
}
去掉了后面的no-repeat 0px -40px。
其实我还想问的是为什么bg_01.jpg这张图片有重复使用,它到底是哪个部分的背景图片,对于这个有些不理解~能帮我稍微解答下吗?
不好意思,麻烦了!
把多个背景图片合成1个文件的技术,叫做 CSS Sprites ,目的是为了减少服务器的并发链接数,具体的你可以看这个:http://realazy.org/blog/2007/10/08/css-sprites/
而“0px -40px” 是背景图的定位,它的值是根据你想显示的背景在图片文件中的位置来定的。如果你把按钮的图片放在文件最左上角,即坐标为(0,0)那么设定(0 -40px)就不对了。
哇,怎么这么多人
我是网页设计的初学者,我个人认为CSS是基于HTML语言的,所以要学习CSS应该先学习掌握HTML或有一定的基础,不然直接学习CSS会十分吃力。就像没学习英语单词就学习语法一般!我已经潜心学习了将近半个月的HTML已经掌握将近大半,现在开始接触作者的教程书,我对本书充满了期待,因为对CSS讲解的是十分详尽的,但好像没有强调应与HTML结合的这一概念哦!
您好,在学习您的书的时候。我遇到了一个问题,请您帮我解释一下!
55页-4.3.3中 关于特殊性的这句话“
p.note em.dark{color:fray;} /*特殊性=22*/ ”,
这p.note em.dark两个是什么选择器,是类选择器吗?是的话这样写在做测试的时候页面不会有效果显示。是否少了p.note em.dark之间少了“,”。如果加上“,”测试是成功的。
望指教!!!
猫回复:同学,你首先确定一下,你看的书的书名,因为我的书没有你说的内容,不过你所问的问题,可以看 http://www.ddcat.net/blog/?p=218 ,【p.note em.dark】是后代选择器,他不是2个选择器,是一个,匹配的是【class=note 的 p 内的 class=dark 的 em】
哇,从豆瓣网神奇地传送过来了..
请问你是《CSS属性、浏览器兼容与网页布局》作者么?
现在心里感觉很复杂,你知道我看这本书看得之痛苦么,闻者伤心,见者流泪。。文字描述那个烦炸阿,让我欲仙欲死。。。简直是一种折磨。。
但是,你知道么,这是一本多么好的书,详细而且深入,不像一些其它的不痛不痒的,你知道么,你让我的人生变得如此灰暗,又如此光明。。
然后,这本书就静静地躺在我枕边一直没敢挪远。。。
总之,谢谢你的付出,和你的著作带给我的痛苦和快乐,谢谢~。
猫回复:呵呵,实在不好意思了。有些章节我也觉得难以表达,让您痛苦了。我正在考虑把重点内容重新写过。呵呵,希望到时候能不再这么难懂了。
您好~正在读您的书,觉得写的很好,很细致,对于我这种初学者来说很实用!谢谢~还有就是,我在css中用url设置背景图片,不知道为什么总是显示不出来,是按照您书中写的一摸一样写的,有的可以显示有的显示不了~不知道哪里出了问题~比如:background: url(../images/b016_jpg.jpg) #fff repeat top center;background: url(../images/100-80.jpg) no-repeat 0px -40px;同样两句话,上一句可以显示图片,下一句就显示不了~如果您有空可以帮我解答一下吗,谢谢了~
+1
猫回复:0px -40px 表示从左边0px顶部向上40px偏移背景图。那么,你的背景图片偏移以后 还有没有可显示的图案?你设定背景的容器是什么?图片的格式是否正确?图片的路径是否正确?
猫哥,你好。本人是《别具光芒》一书的初学者,P221下的10.2.3表单元素提及到,表单内的替换元素,并不会继承表单元素的color属性,要改变其内文字的颜色,需要单独定义。我在浏览器上试了,姓名后面输入文字可以变色,为什么留言后面不行啊!望详细讲解一下,感谢!
猫回复:姓名使用的input,而css定义了input的颜色,留言使用的是textarea,不同的标签。
猫哥,我明白了,谢谢!原来是自己不够细心,第八第九章有点难,怎么样才能够学好啊?请给自学者提一点建议!学到难处,总有弃学的念头。明明知道放弃了不值得!
猫回复:8/9章抽象内容比较多,我正在琢磨重新写一下。
好详细哦!有了这些资料,一定会有助于学习的!多谢!
天呐!完全看不懂第9章的绝对定位的水平格式化,实在是无法理解为什么到绝对定位的元素,其包含块的宽度还包括了生成该包含块的元素的补白,如184页的“sample4”的包含块宽度=补白+width,而不仅仅是width值450?还有就是对该部分下的静态定位的left也无法理解。作者能不能给解释一下呢?真的已经看得快疯掉了,实在好难搞懂8,9章的内容~~~~