招聘,考试,结构化[1]
2009年7月19日
提示:本文的目的是帮助要面试的同学们了解一下考题出题人的心理,以及避免一些错误。在其他的文章中我就说过,页面的结构化没有唯一的答案,但是大的规则是一定的,所以就如同作文一样,没有标准答案,只有大致的范围。但是,类似页面没有dtd、标签嵌套错误、选择器以“表现”命名都是不合适,或者说不合格的,这个不是什么代码风格问题,而是基础知识。
帮朋友公司出了份前端制作职位考试题,其实题目不算很难,一共3道,都是基本的html和css,不涉及js等内容。而且都是上机题,不是笔试题。做题的机器也可以上网,软件一应俱全。
但是从反馈回来的答案和对于这些应聘者提供的作品来看,总结出了一些常见的问题。
一些在浏览器里看上去很美的页面,翻开后面的源代码,往往让人更开眼界。
先来说我的题。(有兴趣的同学可以下载自己做一下。)
第1道算是稍微有些难度,3行3列布局,左右两列定宽,中间列自适应浏览器宽度,同时中间内容列需要优先于左右两列显示。(此问题的答案4css.cn的论坛里有)
这个题目没有人完全做出来。
所有答案都没体现出“中间列优先于左右两边的内容显示”的中心思想。部分答案连“中间列自适应浏览器宽度”都没有体现。
而我出题的目的主要有两个:
1)html是否合理
“中间列优先于左右两边的内容显示”,其中心思想就是div的顺序,例如:
<div id="content">主内容</div> <div id="sitebar1">左边栏</div> <div id="sitebar2">右边栏</div>
2)选择器的命名
类似:left/right/center或者layout1/layout2/layout3这样的命名,是不科学的。
第2题没有特别的难度,一个相册列表页的相册列表部分的布局实现。
这个设计图可以说是很平常的。但是也没有一个答案能够完整还原设计图的。
看几个例子:
例子1:

某同学完成的浏览器效果截图
相册部分的结构:
<div> <dl> <dt><img src="Snap1.jpg" height="84" width="106"></dt> <dd><a href="#">网动中国</a><p>说明:2008中国网动</p><p>数量:5张</p><p>时间:2009-9-2创建</p></dd> </dl> <div> <a href="#">查看相册</a><br> <a href="#">添加相册</a> </div> </div> <div> <dl> <dt><img src="Snap1.jpg" height="84" width="106"></dt> <dd><a href="#">网动中国</a><p>说明:2008中国网动</p><p>数量:5张</p><p>时间:2009-9-2创建</p></dd> </dl> <div> <a href="#">查看相册</a><br> <a href="#">添加相册</a> </div> </div>
相册内容部分,使用<dl>是不合适的。所有相册的整体列表,使用<ul>来构建比较合理。
例子2:

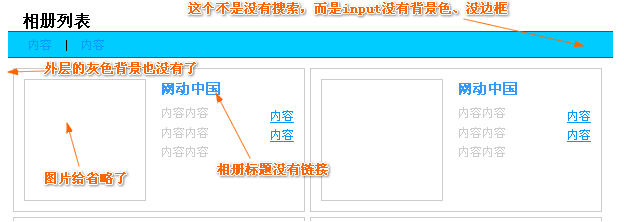
另一位同学的答案浏览器效果截图
相册部分的结构:
<div> <div> <img src="images/pic.jpg"/> </div> <h3>网动中国</h3> <p>内容内容 <br/> 内容内容 <br/> 内容内容 </p> <p> <a href="#">内容</a><br/> <a href="#">内容</a> </p> <div style="clear: both;"/> </div>
这个居然把相册的相关信息都给简化了,变成了<br />,那么我考什么呢?图片没链接、标题也没链接,我怎么访问这个相册?
再来看个结构:
<ul> <span>网动中国</span> <li>说明:2008网动中国</li> <li>数量:5张</li> <li>时间:2009-2-1创建</li> <li></li> <li></li> </ul>
这样的结构无论外观还原的多好,也是不合格的,因为html基本嵌套规则都是错误的。
<ul> <li> <img name="" src="" alt="" style="float: left; margin-right: 10px;" height="120" width="120"><b>网动中国</b><br> 说明:2008网动中国<br> 数量:5张<br> 时间:2009-2-1创建 <span>查看相册<br> <a href="#">添加照片</a></span> </li> ...... </ul>
又一个简约主义者,比前面的有过之而无不及,根本没有格式化。
我并没有要求100%还原设计图,但是,看上去大体的样子总应该是差不多的。而大部分答案连里面的图标和图片都没有切出来;背景色也没有(或者自己随便设定个颜色);更别说链接的title属性、图片的alt属性、表单元素的合理嵌套等等。
页面制作是个非常考验耐心的职业,很多的细节都要注意,包括设计图里面没有的,而这些正是体现一个人水平的地方。
第3题是个改错题,一个小表单,要求修改其中的xhtml(xhtml1-transitional.dtd)书写错误。
<FORM id="form1" name="form1" method="post" action=""> <label for="userName">昵称:</label> <input type="text" name="userName" id="userName" /> <label for="email">E-mail:</label> <input type="text" name="email" id="email" /> <label><input name="sex" type="radio" id="radiobutton" value="1" checked />男</label> <label><input type="radio" name="sex" value=0 id="sex" />女 <input type="submit" name="Submit" value="提交"></label> </form>
表单是很容易随便乱写的地方,所以才会出这样一个题目,主要就是测试xhtml的基础是否真正理解和掌握了。
大部分人都没有改出错误,只有1个人的答案基本正确。(其实使用dw或者到w3去校验一下很容易完成这个题目。)
未完待续,第2部分将分析简历所带作品中常见的结构问题。


明天我就过去,你不让我通过我就把你服务器硬盘偷回家 🙂
@ware
你也太狠了
其实第一道题用绝对定位的方法做应该是最快的!嘻嘻!
第三道题第一页就看那俩form不一样!那个女和提交那结构有点诡异!其他地方到没仔细看!VALUE貌似没引号!
感觉整个就很怪异,要是有这个表单的设计图配上看的话就顺眼多了!
第二题
相册列表
新建相册
|
批量管理
网动中国
说明:XXXXXXXXXXXXXXX
数量:N张
时间:2009-01-20创建
查看相册
添加照片
哈哈,第二题贴不出来
相册列表
新建相册
|
批量管理
网动中国
说明:XXXXXXXXXXXXXXX
数量:N张
时间:2009-01-20创建
查看相册
添加照片
看来是贴不出来鸟,写我博客去 http://www.lehom.com/blog/index.php/archives/8/
无处不在的建同学。。。。。
分析很合理。
俺也做了下这个题目,http://www.hzhjun.cn/post/37.html
见笑啦!
俺也做了前两道
http://club.kinderly.com:81/test/no1.html
http://club.kinderly.com:81/test/no2.html
[…] 猫猫招聘的面试第二题之我解,只有结构,没样式,哈哈! […]