4.4 指定值、计算值和实际值
2008年5月11日
制作者定义CSS时,不需要对每个属性都指定一个值,而对于解释网页的用户端(例如:浏览器),当它解析了一个文档并且生成了文档树,它必须为文档树中的每一个元素,根据目标媒介类型所适用的每一个属性,指定一个值。也就是说,无论制作者是否在CSS中定义了某个属性,每个属性都有一个值,可能是制作者定义得值,也可能是属性的初始值,或者浏览器内部样式的值。
无尽网络里的神秘地带。
2008年5月11日
制作者定义CSS时,不需要对每个属性都指定一个值,而对于解释网页的用户端(例如:浏览器),当它解析了一个文档并且生成了文档树,它必须为文档树中的每一个元素,根据目标媒介类型所适用的每一个属性,指定一个值。也就是说,无论制作者是否在CSS中定义了某个属性,每个属性都有一个值,可能是制作者定义得值,也可能是属性的初始值,或者浏览器内部样式的值。
2008年5月8日
顾名思义,属性选择器可以根据某个属性是否存在或属性的值来匹配元素。因此能够实现一些比较复杂的匹配。
属性选择器有四种匹配方式,各有特色。
2008年5月4日
子元素选择器的功能和包含选择器很像,其匹配也是基于文档树的关系,其定义如图4-8所示。
2008年4月30日

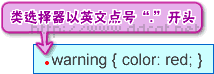
图4-4 类选择器
类选择器的定义如图4-4所示。
类选择器和ID选择器很像,是通过为(X)HTML元素添加class属性而生效的,可应用在<body>内的任何元素上,不过类选择器是可重复的。例如:
2008年4月29日
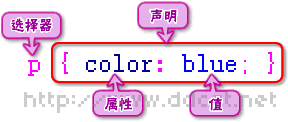
样式规则由“选择器”和“声明”组成,而声明又由“属性”和“值”组成,如图1所示。

图1 样式规则
CSS的语法很简单,而选择器却复杂而强大,要实现对各个元素的精确控制,需要对不同的选择器有深入的理解。
2008年4月28日
前言:书终于完稿了,我也有了一些自己的时间,于是决定将书中讲到的一些比较常见的知识点整理出来,发在Blog里面。当然也不会完全发表出来,毕竟还是要卖书挣钱买猫粮的。
CSS通过与(X)HTML的文档结构相对应的选择器(selector)来达到控制页面表现的目的,而文档结构不仅仅在CSS的应用上非常重要,对于行为层(例如使用JavaScript控制元素的行为)同样也非常重要。
2008年4月21日
2008年4月21日 星期一 20:40:32
今天下午,邻居忽然打电话给我:“你家猫在外面那!”
赶快跑去卧室,果然年糕又把纱窗给弄开了,这家伙已经学会把粘纱窗的胶条抠断……
年糕倒是不担心,担心的是白白,不知道她出去还愿不愿意回来。
2008年4月15日
2008年4月15日 星期二 20:42:45
时间似乎从07年的11月一下子跳到了08年的4月。
完成了前言和内容提要,就只剩下附录的表格要整理,眼见着离胜利就一步之遥,可我却没有什么兴奋的感觉。难道已经麻木了?
2008年4月2日
虽然浏览器可能存在着很多Bug,但是并不是与自己感觉不一样的时候就是出现了Bug。产生问题的原因可能有很多种,因此制作者需要一定的方法来排查问题。