[CSS+JS]同一页面可以重复使用的选项卡
2009年1月21日
“选项卡”经常会被混同为“滑动门”,滑动门只是一种背景自适应内容的实现方法,不只可以应用在导航菜单,一样也可以应用在其他地方。例如选项卡中就可以使用这种技术。
“选项卡”一般和JavaScirpt及Ajax结合使用,以达到节约版面、无刷新页面更新信息、以及一些比较好的视觉效果。一般的选项卡都需要JavaScript程序来配合,完成切换的效果。
无尽网络里的神秘地带。
2009年1月21日
“选项卡”经常会被混同为“滑动门”,滑动门只是一种背景自适应内容的实现方法,不只可以应用在导航菜单,一样也可以应用在其他地方。例如选项卡中就可以使用这种技术。
“选项卡”一般和JavaScirpt及Ajax结合使用,以达到节约版面、无刷新页面更新信息、以及一些比较好的视觉效果。一般的选项卡都需要JavaScript程序来配合,完成切换的效果。
2008年7月2日

图7-34 文字和图片内容默认垂直对齐方式为基线对齐
上一小节讲解了行高与单行纯文字的垂直居中,而如果行内含有图片和文字,在浏览器内浏览时,读者可以发现文字和图片在垂直方向并不是沿中线居中,而是沿基线对齐,如图7-34所示。
这是因为,元素默认的垂直对齐方式为基线对齐(vertical-align: baseline)。
2008年6月25日
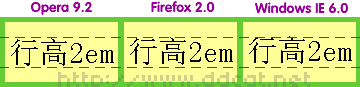
浏览器在显示的时候往往会有自己的表现形式,例如在Opera内,行高将按照CSS定义的将行距除以2增加到内容区域的上下两边,而IE和Firefox则不是完全平分,如图7-29所示。

图7-29 不同浏览器对行高的显示
2008年6月18日
今天q群里有个网友需要一个竖线,分割左右两边,但是两边的高度又不定,可能左边高也可能右边高,如果给左边或者右边定义边线都有可能会无法贯通整个高度。
2008年6月17日
以em、ex和百分比为单位的行高,其基数是元素本身的字体尺寸。例如有代码如下:
<p style="font-size:20px;line-height:2em;">字高20px,行高2em。</p> <p style="font-size:30px;line-height:2em;">字高30px,行高2em。</p>
2个段落的行高都为2em,但是字体大小不同,因此显示如图7-23所示。
…阅读全文…
2008年6月16日
大片密密麻麻的文字往往会让人觉得乏味,因此适当地调整行高(line-height)可以减低阅读的困难与枯燥,并且使页面显得美观。行高指的是文本行的基线间的距离,但是文本之间的空白距离不仅仅是行高决定的,同时也受字号的影响。
2008年5月28日
在本书的[2.3.1 (X)HTML与浏览器内置样式]一节曾经介绍过,样式表可能有三个不同的来源:制作者、用户和浏览器。这三个来源的样式表可能在范围上有重叠,它们根据层叠规则互相作用。
CSS的层叠对每一个样式规则指定一个权重。如果要应用若干个规则,那么权重最大的那个规则具有优先权。层叠规则依据下面几个步骤进行:
2008年5月11日
制作者定义CSS时,不需要对每个属性都指定一个值,而对于解释网页的用户端(例如:浏览器),当它解析了一个文档并且生成了文档树,它必须为文档树中的每一个元素,根据目标媒介类型所适用的每一个属性,指定一个值。也就是说,无论制作者是否在CSS中定义了某个属性,每个属性都有一个值,可能是制作者定义得值,也可能是属性的初始值,或者浏览器内部样式的值。
2008年5月8日
顾名思义,属性选择器可以根据某个属性是否存在或属性的值来匹配元素。因此能够实现一些比较复杂的匹配。
属性选择器有四种匹配方式,各有特色。
2008年4月30日

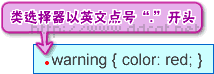
图4-4 类选择器
类选择器的定义如图4-4所示。
类选择器和ID选择器很像,是通过为(X)HTML元素添加class属性而生效的,可应用在<body>内的任何元素上,不过类选择器是可重复的。例如: